PS簡(jiǎn)潔網(wǎng)頁(yè)美工教程(5)
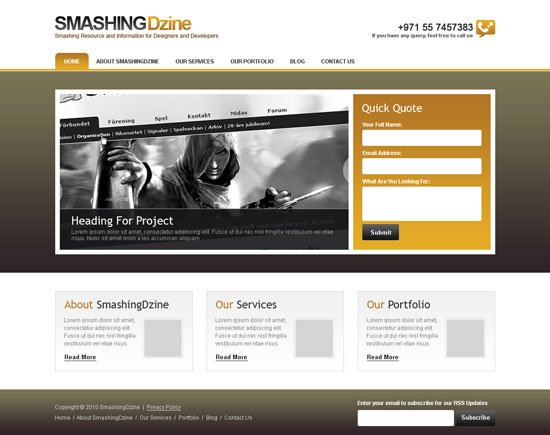
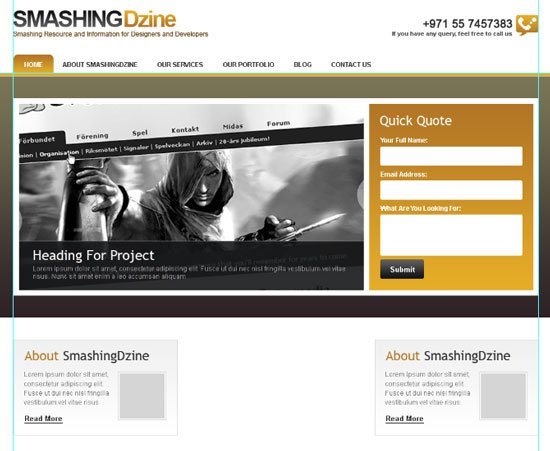
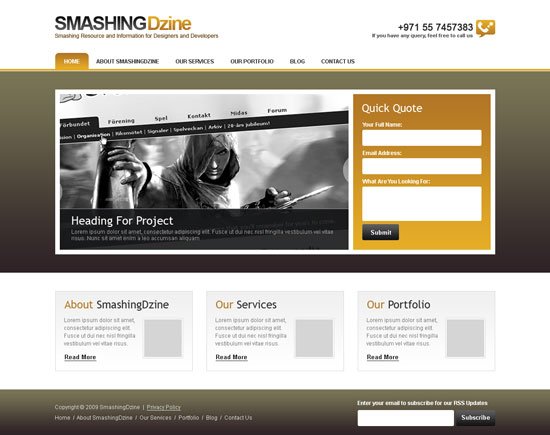
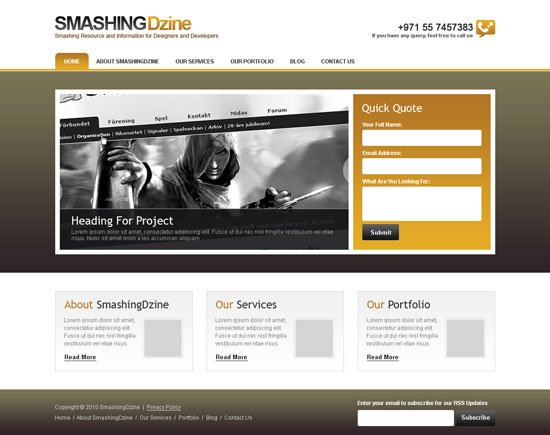
完成的網(wǎng)頁(yè)效果:

1 創(chuàng)建新的 Photoshop文檔 (Ctrl/Cmd + N)根據(jù)下圖.

設(shè)置單位和標(biāo)尺
2 確保你使用像素為單位, 它是網(wǎng)頁(yè)設(shè)計(jì)的標(biāo)準(zhǔn)尺度. 從前置選項(xiàng)的windows對(duì)話框設(shè)置標(biāo)尺 (Ctrl/Cmd + K); 點(diǎn)擊單位和標(biāo)尺,確保你所有的設(shè)置跟下圖相同.

為內(nèi)容區(qū)域增加指導(dǎo)
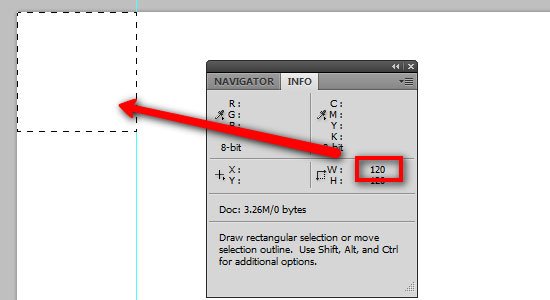
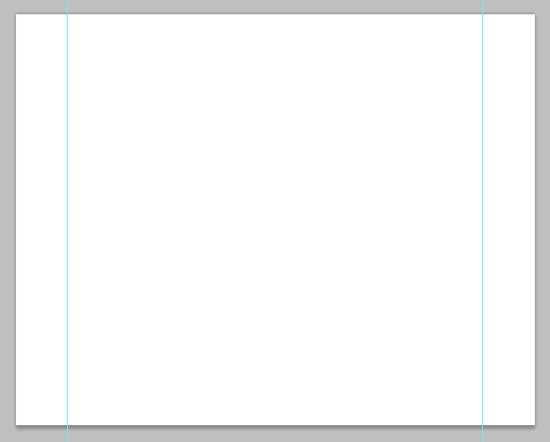
3 激活photoshop的標(biāo)尺,從查看 > 標(biāo)尺里頭. 按下"Ctrl/Cmd + R"固定標(biāo)尺的可見度. 也可以通過打開窗口> 信息 (快捷鍵: F8). 通過選區(qū)工具,信息面板可以反饋不是有用的信息. 按下"M"字鍵, 選擇矩形選區(qū)工具在畫布的左上角繪制出一個(gè)120px寬的小盒子.你可以調(diào)整選區(qū)的大小通過信息面板.現(xiàn)在從左邊開始,根據(jù)面板顯示的寬度拖動(dòng)參考線到如圖的選區(qū)右側(cè).

4 移動(dòng)選區(qū)到畫布的右邊緣. 分配另外一條參考線到選區(qū)左側(cè).
你的畫布看起來(lái)應(yīng)該是這樣的:

創(chuàng)建logo
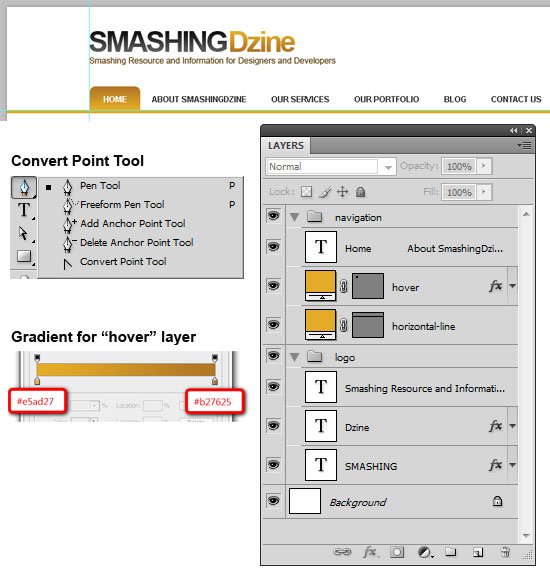
5 現(xiàn)在我們開始創(chuàng)建LOGO. logo只是添加的應(yīng)用顏色漸變效果所以很簡(jiǎn)單. 創(chuàng)建新的組 (圖層> 新建 >組)并且命名為"logo".
6 選擇橫向排版工具 (T)切換到大寫字母 鍵入"SMASHING" (或者你網(wǎng)站的名字) .
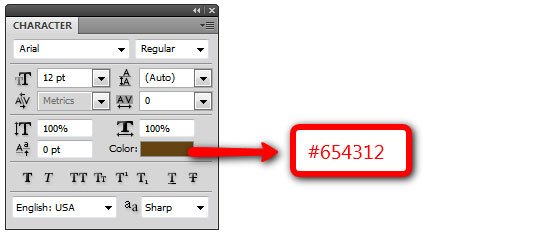
7 進(jìn)入字符面板, 設(shè)置字體為Arial, 樣式為粗體,大小為 42pt. 設(shè)置反鋸齒選項(xiàng)為銳利顏色為#101112. 你同樣可以在激活文字工具之后在工具欄更改.

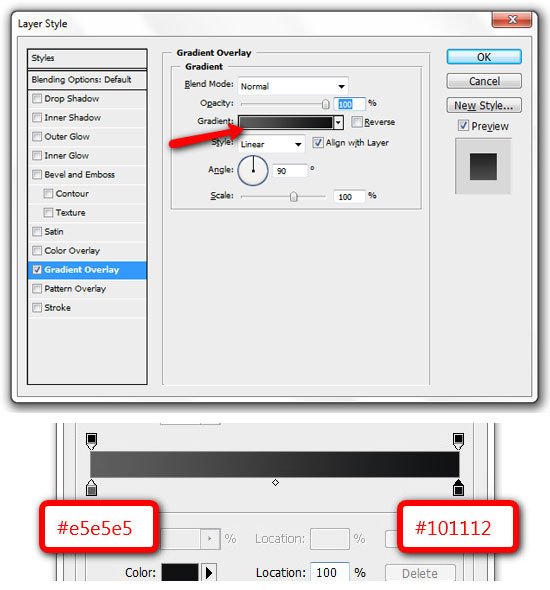
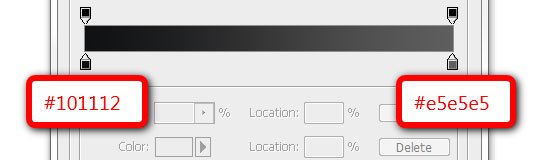
8 雙擊打開圖層面板對(duì)話框. 選擇圖層漸變, 點(diǎn)擊漸變?cè)O(shè)置如下圖顯示設(shè)置.

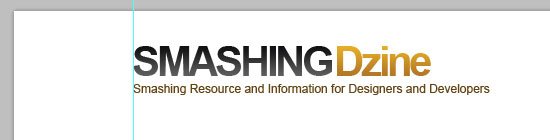
9 將"SMASHING" 圖層移動(dòng)到距離頂部35px距離左側(cè)參考線0px 的地方. 你可以使用移動(dòng)工具配合方向鍵使用. 復(fù)制文字圖層(圖層 >復(fù)制圖層). 移動(dòng)復(fù)制文字到 "SMASHING" 的右邊,更改為"Dzine". 重復(fù)步驟6, 7, 8 但顏色有些不同 (左邊顏色: #b27625, 右邊顏色: #e5ad27).
10 選擇水平排版工具(T)在logo下面增加口號(hào).

11 最后logo效果如圖所示. 激活/撤銷參考線, 進(jìn)入視圖>顯示 > 網(wǎng)格或者使用快捷鍵Ctrl/Cmd + ;

創(chuàng)建導(dǎo)航欄
12 創(chuàng)建新組命名為"navigation",置于 "logo" 組上方. 從頂部標(biāo)尺拖出一條參考線, 直到距離畫布頂端150px 的地方. 選擇矩形工具(U)畫出一直寬度為4px 的水平線,顏色為#e3ab27, 貫穿畫布.
13 增加導(dǎo)航鏈接文字,距離水平線 12px高距離左側(cè)參考線 20px. 選擇橢圓形工具畫一個(gè)寬高分別為 72px *35px的矩形. 移動(dòng)此圖層到 "hover"下面. 使用轉(zhuǎn)換點(diǎn)工具拉直底部圓角. 雙擊"hover"圖層按鈕打開圖層樣式對(duì)話框增加漸變顏色(左: #e5ad27, 右: #b27625).選擇橫向排版工具(T), 選中文字, "Home" 更改顏色#ffffff (白色).

創(chuàng)建"聯(lián)系我們"選項(xiàng)
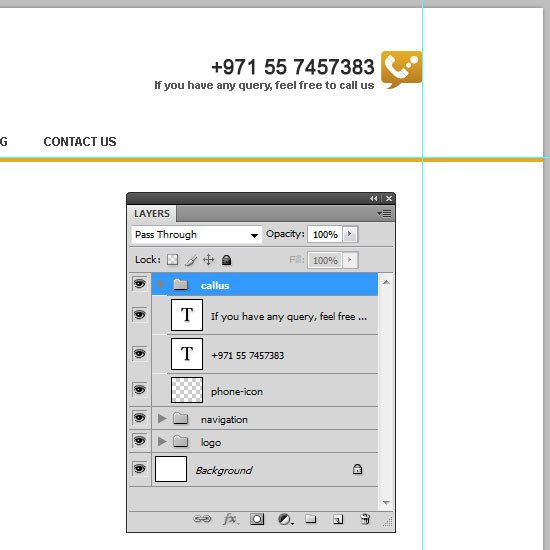
14 下一步我們創(chuàng)建"聯(lián)系我們選項(xiàng)" 在設(shè)計(jì)的右上角( logo的相反方向). 將電話圖標(biāo) 放置在接近右側(cè)參考線的地方.圖層命名為 "phone icon". 選擇水平排版工具(T). 在圖標(biāo)左側(cè)增加一個(gè)電話號(hào)碼字體 Arial, 大小20pt 顏色#292929.
在電話號(hào)碼下面增加描述性文字,字體:Arial, 粗體, 大小 11pt顏色#595959.

新建頁(yè)眉
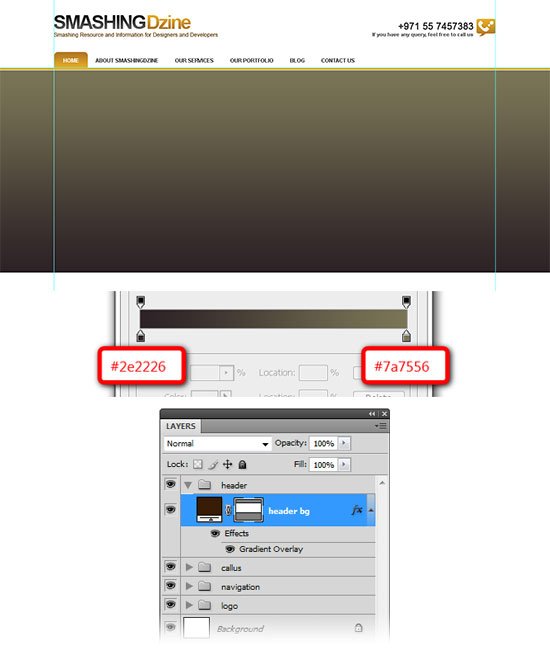
15 現(xiàn)在我們開始創(chuàng)建頂部區(qū)域,新建一個(gè)組,命名為"header".
16 選擇矩形工具 (U) 新建矩形寬和高分別為1200px *440px. 移動(dòng)此圖行到矩形,導(dǎo)航欄1px的地方命名為"header bg". 雙擊 "header bg"層, 選擇漸變圖層樣式增加漸變顏色(左: #2e2226, 右: #7a7556). 如下圖所示.

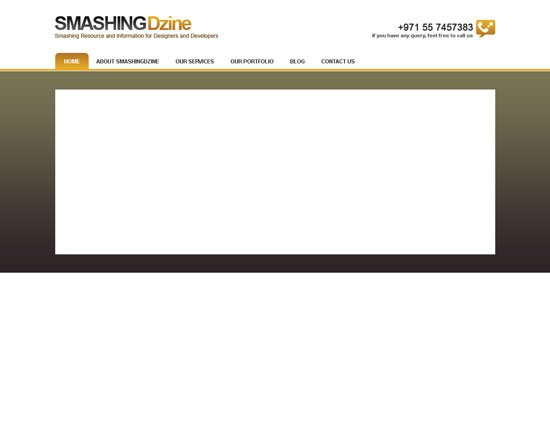
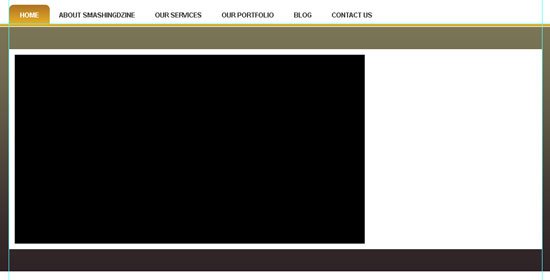
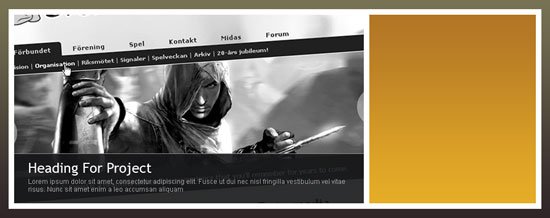
17 使用矩形工具新建一個(gè)新的矩形 (U) 大小為960px * 360px. 移動(dòng)到距離"header bg"層頂端40px,距離左邊參考線0px的地方. 命名圖層為"header container".

創(chuàng)建 "特色項(xiàng)目" 選區(qū)
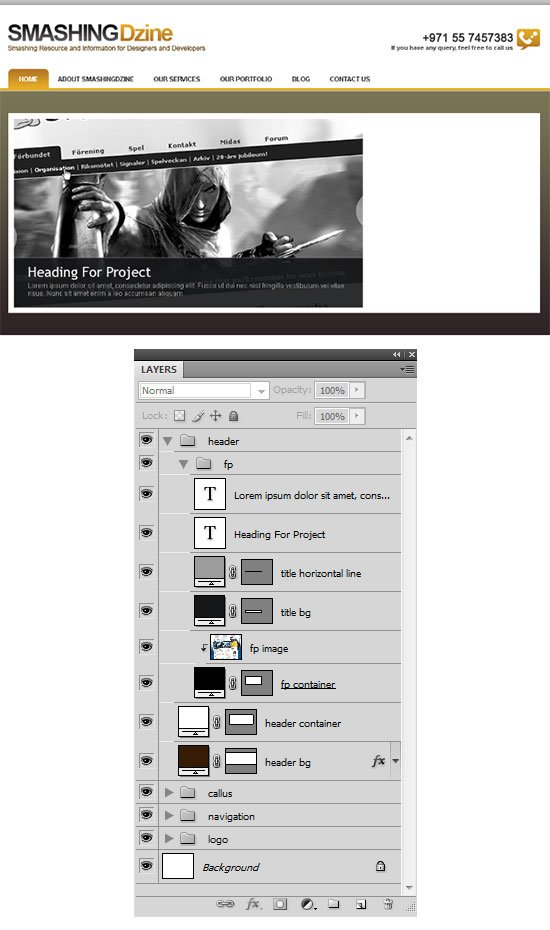
18 接著我們準(zhǔn)備開始創(chuàng)建 "特色項(xiàng)目" 選區(qū). 在header 組里面創(chuàng)建新組,命名為 "fp".選擇矩形工具(U)創(chuàng)建大小為630px 乘以 340px , 距離header容器頂部和左側(cè)10px的地方.給圖層的顏色賦值為#000000 并命名為"fp container".

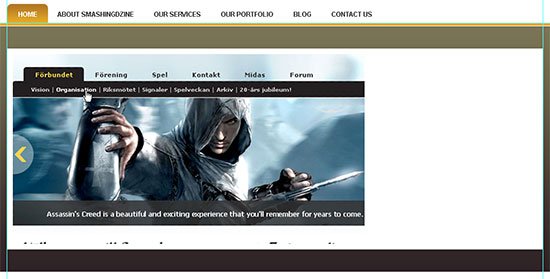
19 從你的ps里導(dǎo)入一張圖片放置在特色區(qū)域上面. 按選擇 >全部 (Ctrl/Cmd + A), 然后 編輯 > 復(fù)制(Ctrl/Cmd + C). 繼續(xù)回到我們的網(wǎng)頁(yè)設(shè)計(jì).在"fp container"層上面新建圖層,點(diǎn) 編輯> 粘貼 (Ctrl/Cmd + V) 粘貼你的特色項(xiàng)目圖片. 重命名為"fp image". 右擊"fp image"層選擇剪切蒙版. 現(xiàn)在圖片只有在矩形區(qū)域可見("fp container"). 根據(jù)如下所示調(diào)整你的圖片.

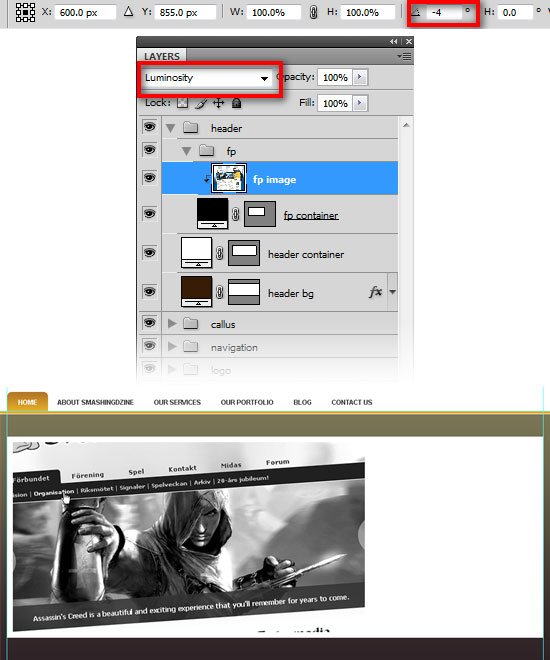
20 進(jìn)入 編輯> 變形>角度(Ctrl/Cmd + T). 從選項(xiàng)條, 點(diǎn)擊旋轉(zhuǎn)框,鍵入-4按下兩次調(diào)整圖層. 繼續(xù)選擇該圖層("fp image"), 設(shè)置圖層樣式為亮度.

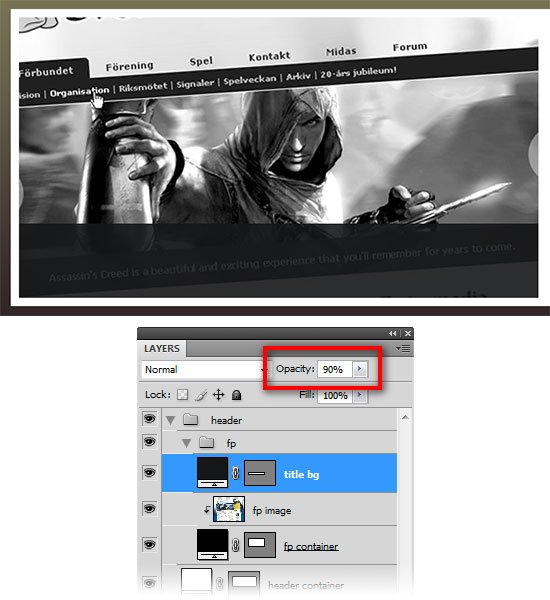
21 現(xiàn)在我們開始為特色區(qū)域圖片創(chuàng)建標(biāo)題和描述.選擇矩形工具(U)創(chuàng)建矩形大小為630px乘以 90px,顏色為#161718. 改變圖層不透明度為90% 命名為"title bg". 如下放置圖片.

22 創(chuàng)建矩形630px乘以 1px顏色#命名為"title horizontal pne". 放到內(nèi)容的頂端命名為 "title bg" 層.
23 根據(jù)以下所示,設(shè)置矩形內(nèi)的標(biāo)題和描述.
標(biāo)題設(shè)置:
字體: Arial, 顏色: #ffffff, 大小: 25pt自動(dòng)反鋸齒選項(xiàng): 銳利
描述設(shè)置:
字體: Arial, 顏色: #a4a4a4, 大小: 12pt自動(dòng)反鋸齒選項(xiàng): None

創(chuàng)建"快速引用"部分
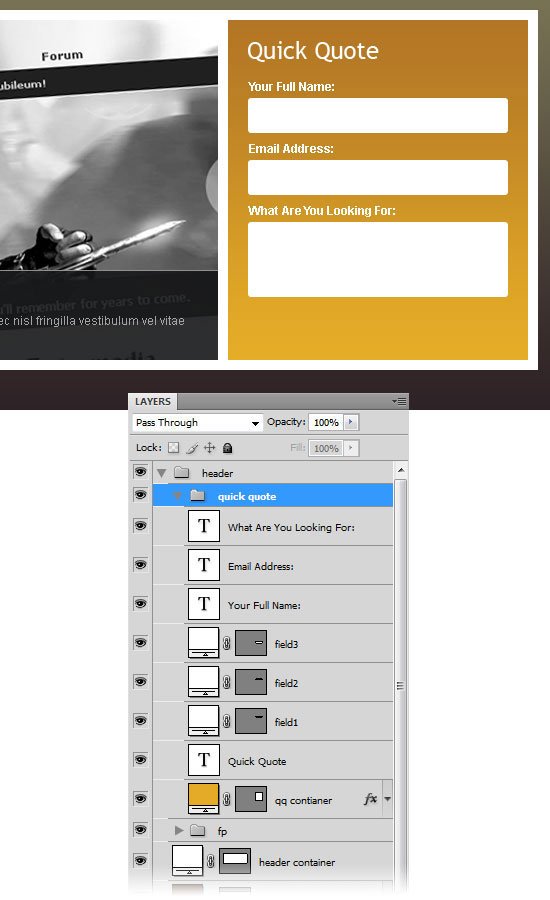
24 創(chuàng)建另外一個(gè)組在 header組內(nèi),并且命名為"quick quote". 選擇橢圓形工具新建300px 乘以340px像素的矩形. 放置這個(gè)矩形到特色項(xiàng)目選區(qū)10px 的地方命名為"qq container".
25 下一個(gè)步驟我們將會(huì)復(fù)制之前制作的另外一個(gè)圖層的樣式.進(jìn)入"navigation" 組, 右擊"hover"層, 選擇復(fù)制圖層樣式, 回到"qq container" 層,右擊選擇粘貼圖層樣式.

26 選擇水平排版工具. 鍵入 "Quick Quote"在"qq container" 距離內(nèi)容層頂部和左邊 20px的地方. 設(shè)置字體為Trebuchet MS (或者其他web保險(xiǎn)字體) 顏色為白色(#ffffff) 反鋸齒選項(xiàng)設(shè)置為銳利. 我們將使用橢圓形工具創(chuàng)建表單. 選擇橢圓形工具,設(shè)置半徑為 3px. 然后新建兩個(gè)矩形大小為260px乘以 35px 顏色為白色 (#ffffff). 分別命名為 "field1"和"field2". 創(chuàng)建第三個(gè)矩形,大小為260px 乘以 75px 顏色為白色(#ffffff)命名為"field3". 使用文字工具分別寫上各自標(biāo)簽.

27 選擇橢圓形工具創(chuàng)建方型大小80px乘以35px命名為"submit btn".
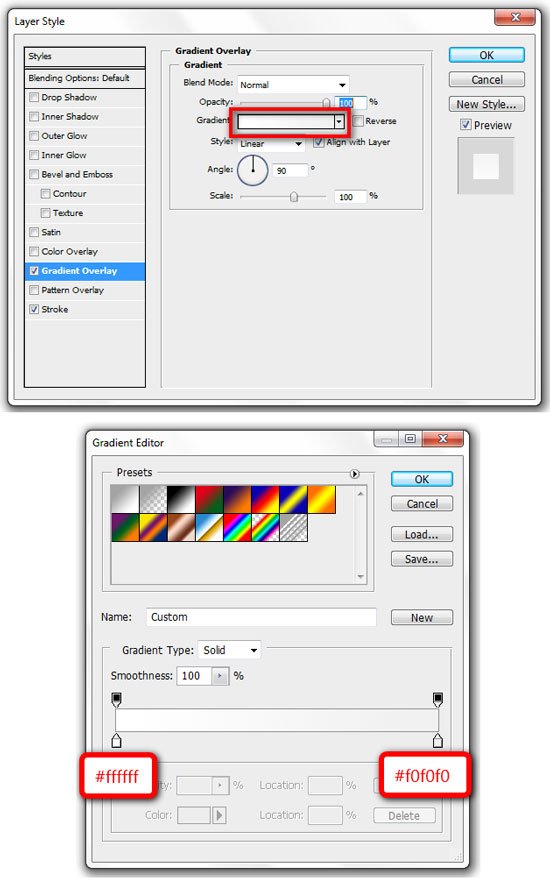
28 雙擊圖層打開圖層樣式對(duì)話框 ,勾選左邊的漸變疊加對(duì)話框. 點(diǎn)擊漸變編輯按照如下變更顏色 .

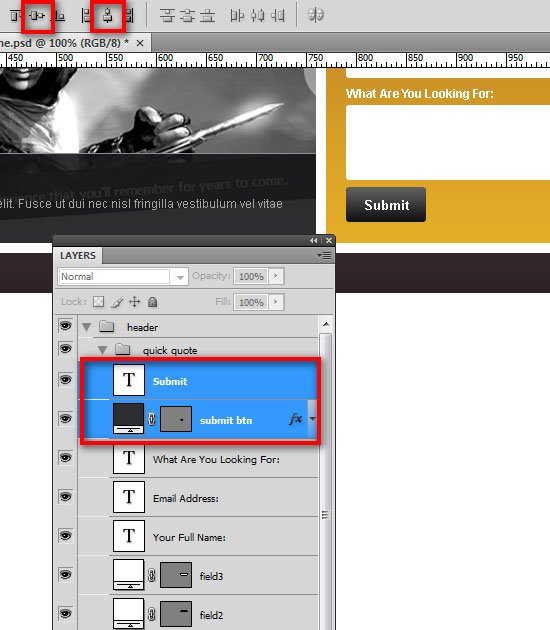
29 選擇文字工具,鍵入"Submit" 使用字體Arial, 粗體樣式 大小為13pt. 選擇"submit 按鈕" 和 "Submit 文字").
30 在工具面板選擇移動(dòng)工具 在選項(xiàng)條設(shè)置水平居中和垂直居中.

創(chuàng)建主要內(nèi)容區(qū)域
31創(chuàng)建新組命名為"content". 選擇橢圓形工具(U).新建300px 乘以 175px 命名為"c01". 放置此層在距離頭部30px 以下 距離左邊參考線0px. 雙擊層,設(shè)置如下樣式.

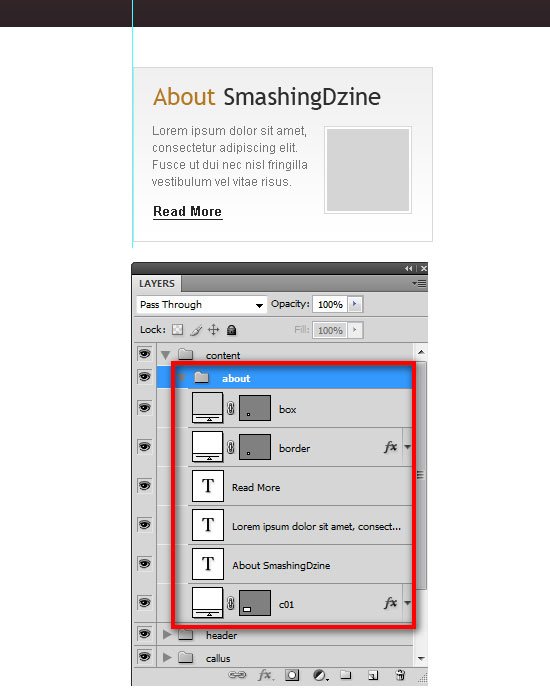
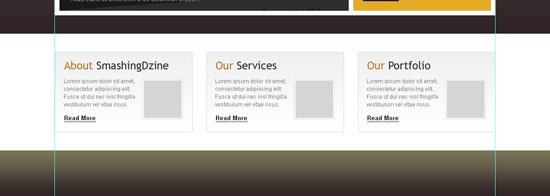
32 我們繼續(xù)為該層填充內(nèi)容. 選擇文字工具增加文字, "About SmashingDzine". 使用文章工具選擇"About" 文字,改變顏色為#b47825. 選擇"Smashing"文字,改變顏色為#2f2f2f. 增加簡(jiǎn)短描述和文字連接. 參考以下設(shè)置.

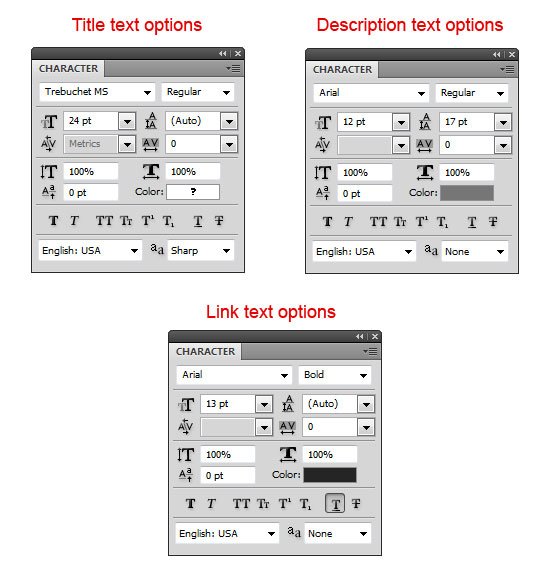
標(biāo)題設(shè)置:
字體: Trebuchet MS, 樣式: Normal,大小: 24pt,反鋸齒選項(xiàng): 銳利
描述設(shè)置:
字體: Arial, 樣式: Normal, 大小: 12pt,反鋸齒選項(xiàng): 無(wú), 顏色: #767676
連接設(shè)置:
字體: Arial, 樣式: Bold,大小: 13pt, 反鋸齒選項(xiàng):無(wú), 顏色: #252525, 下劃線
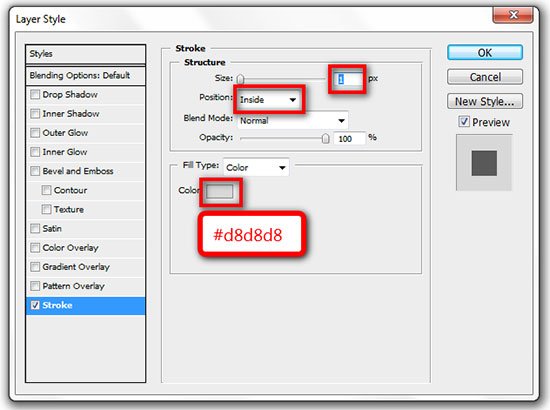
33 緊靠描述的地方我們將增加多一個(gè)正方形. 選擇矩形工具,顏色 #ffffff, 按住Shift鍵,維持比例繪制矩形,大小為88px 乘以88px. 移動(dòng)該矩形到距離左邊矩形("c01″).10px 的地方,命名為"border". 設(shè)置描邊如下:

34 創(chuàng)建另一個(gè)盒子,大小為82px 乘以 82px放置在"border" 層中央. 命名為"box" 顏色改變?yōu)?#d5d5d5. 選擇"content" 組的所有圖層,進(jìn)入圖層> 新建> 創(chuàng)建組(Ctrl/Cmd + G) 命名為"about".

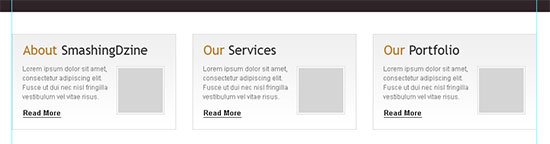
35 復(fù)制"about" 組 命名為 "services". 再重新復(fù)制一組命名為"portfopo". 我們現(xiàn)在有三個(gè)組("about", "services", and "portfopo"). 移動(dòng)最后的組("portfopo")到右側(cè)的參考線.

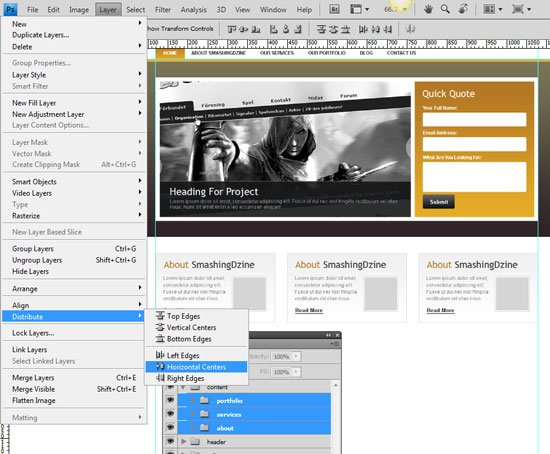
36 在面板選中三個(gè)組,點(diǎn)擊圖層>分布> 水平中心分布.

37 變更 "services" 組 (center) 和 "portfopo" 組 (right) 如下.

創(chuàng)建頁(yè)腳
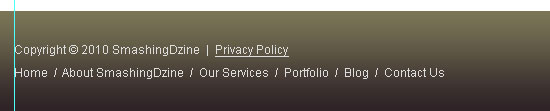
38 新建組命名為"footer". 選擇矩形工具(U)然后創(chuàng)建矩形大小為1200px 乘以100px 在我們布局的底部. 命名為 "footer bg". 復(fù)制 "header bg" 層的圖層樣式并且應(yīng)用.

選擇文字工具,寫上版權(quán)聲明文字,和鏈接,樣式為Arial, 大小為12pt ,灰色(#dddddd).

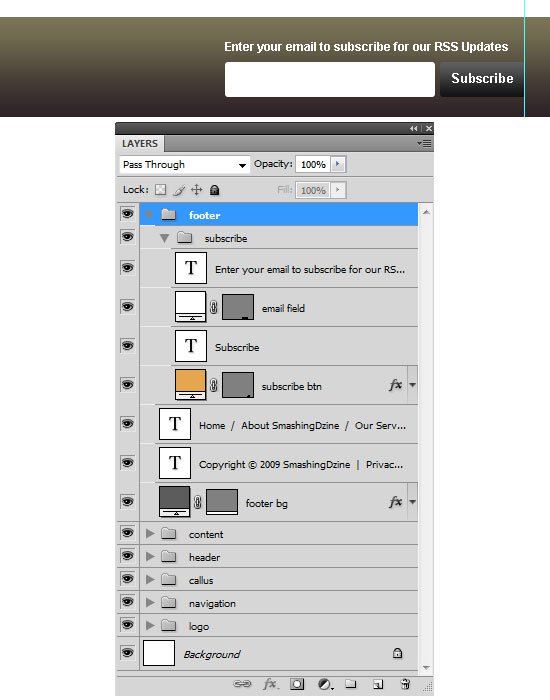
40 我們開始在郵件增加郵件描述.創(chuàng)建新組在"footer" 層,命名為 "subscribe".選擇圓角橢圓形工具(U) 創(chuàng)建矩形大小85px 乘以 35px.圖層命名為"subscribe btn".
41 重復(fù)26步增加表單和標(biāo)簽.
42選擇文字工具,拼寫"Subscribe" 樣式Arial,Bold大小13pt. 選擇所有層("subscribe btn" 和 "Subscribe text").
43 重復(fù)28步創(chuàng)建按鈕.
44選擇橢圓矩形工具 (U)設(shè)置半徑為3px.創(chuàng)建橢圓矩形為210px 乘以35px 應(yīng)用白色為主(#ffffff)命名該層為"email field".


最后結(jié)果
最后結(jié)果已經(jīng)完成,

學(xué)習(xí) · 提示
相關(guān)教程
- ps設(shè)計(jì)游戲網(wǎng)頁(yè)實(shí)例
- ps網(wǎng)頁(yè)布局設(shè)計(jì)實(shí)例教程
- ps設(shè)計(jì)懷舊復(fù)古的網(wǎng)頁(yè)
- PS創(chuàng)建一款簡(jiǎn)潔大方的歐美商務(wù)網(wǎng)站首頁(yè)
- PS設(shè)計(jì)iPhone蘋果應(yīng)用電子網(wǎng)站
- 如何創(chuàng)建一個(gè)Fancy的設(shè)計(jì)工作室網(wǎng)頁(yè)布局
- photoshop設(shè)計(jì)企業(yè)網(wǎng)站首頁(yè)實(shí)例
- 使用ps打造一個(gè)企業(yè)網(wǎng)站首頁(yè)設(shè)計(jì)制作全
- PS設(shè)計(jì)教程之如何制作一個(gè)時(shí)尚的商業(yè)模
- PS設(shè)計(jì)教程之制作WordPress新聞博客模
推薦教程
- Photoshop網(wǎng)頁(yè)設(shè)計(jì):雜志風(fēng)格網(wǎng)站界面
- PhotoShop設(shè)計(jì)制作懷舊風(fēng)格網(wǎng)頁(yè)的詳細(xì)教程
- Photoshop制作禮品店網(wǎng)站模板
- Photoshop CS5制作放射狀光線網(wǎng)頁(yè)廣告板
- Photoshop繪制好看的老式wordpress主題
- PS教程:繪制清新的色彩生動(dòng)的網(wǎng)頁(yè)布局
- PS教程:制作非常不錯(cuò)的wordpress博客網(wǎng)站模板
- photoshop網(wǎng)頁(yè)應(yīng)用實(shí)例:制作蘋果導(dǎo)航欄
- ps設(shè)計(jì)制作居家風(fēng)格美食Blog網(wǎng)頁(yè)特效
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁(yè)模板







