PS簡潔網(wǎng)頁美工教程(3)
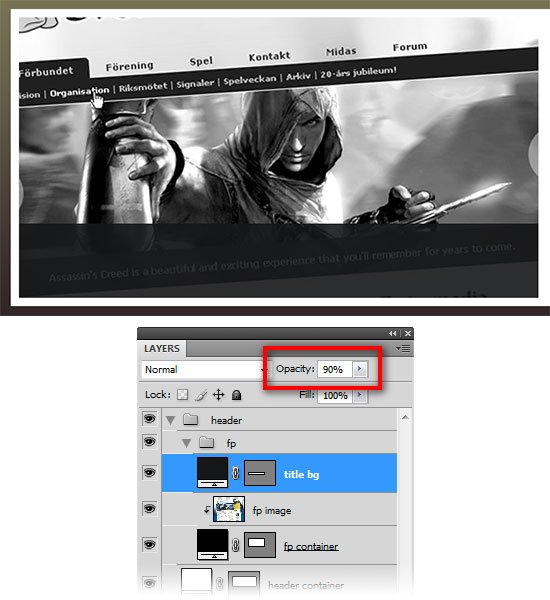
21 現(xiàn)在我們開始為特色區(qū)域圖片創(chuàng)建標(biāo)題和描述.選擇矩形工具(U)創(chuàng)建矩形大小為630px乘以 90px,顏色為#161718. 改變圖層不透明度為90% 命名為"title bg". 如下放置圖片.

22 創(chuàng)建矩形630px乘以 1px顏色#命名為"title horizontal pne". 放到內(nèi)容的頂端命名為 "title bg" 層.
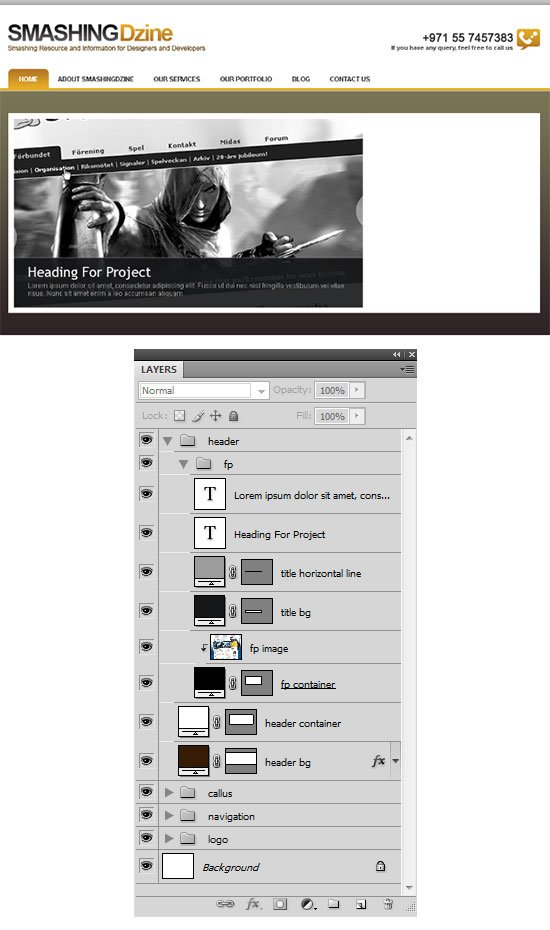
23 根據(jù)以下所示,設(shè)置矩形內(nèi)的標(biāo)題和描述.
標(biāo)題設(shè)置:
字體: Arial, 顏色: #ffffff, 大小: 25pt自動反鋸齒選項: 銳利
描述設(shè)置:
字體: Arial, 顏色: #a4a4a4, 大小: 12pt自動反鋸齒選項: None

創(chuàng)建"快速引用"部分
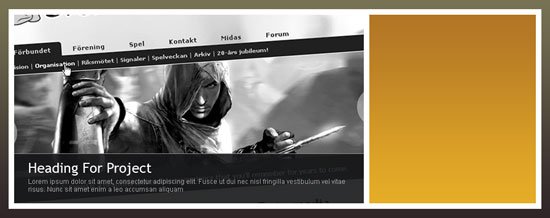
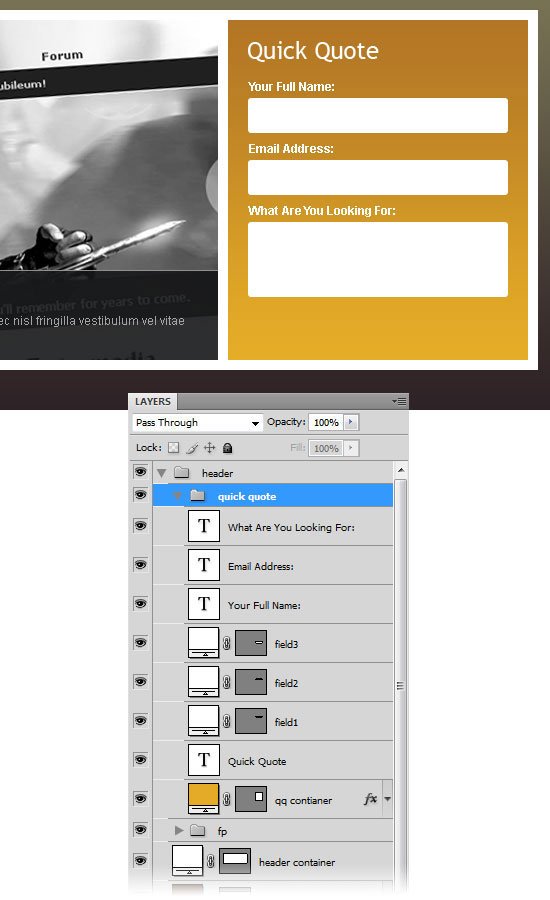
24 創(chuàng)建另外一個組在 header組內(nèi),并且命名為"quick quote". 選擇橢圓形工具新建300px 乘以340px像素的矩形. 放置這個矩形到特色項目選區(qū)10px 的地方命名為"qq container".
25 下一個步驟我們將會復(fù)制之前制作的另外一個圖層的樣式.進(jìn)入"navigation" 組, 右擊"hover"層, 選擇復(fù)制圖層樣式, 回到"qq container" 層,右擊選擇粘貼圖層樣式.

26 選擇水平排版工具. 鍵入 "Quick Quote"在"qq container" 距離內(nèi)容層頂部和左邊 20px的地方. 設(shè)置字體為Trebuchet MS (或者其他web保險字體) 顏色為白色(#ffffff) 反鋸齒選項設(shè)置為銳利. 我們將使用橢圓形工具創(chuàng)建表單. 選擇橢圓形工具,設(shè)置半徑為 3px. 然后新建兩個矩形大小為260px乘以 35px 顏色為白色 (#ffffff). 分別命名為 "field1"和"field2". 創(chuàng)建第三個矩形,大小為260px 乘以 75px 顏色為白色(#ffffff)命名為"field3". 使用文字工具分別寫上各自標(biāo)簽.

學(xué)習(xí) · 提示
相關(guān)教程
- ps設(shè)計游戲網(wǎng)頁實例
- ps網(wǎng)頁布局設(shè)計實例教程
- ps設(shè)計懷舊復(fù)古的網(wǎng)頁
- PS創(chuàng)建一款簡潔大方的歐美商務(wù)網(wǎng)站首頁
- PS設(shè)計iPhone蘋果應(yīng)用電子網(wǎng)站
- 如何創(chuàng)建一個Fancy的設(shè)計工作室網(wǎng)頁布局
- photoshop設(shè)計企業(yè)網(wǎng)站首頁實例
- 使用ps打造一個企業(yè)網(wǎng)站首頁設(shè)計制作全
- PS設(shè)計教程之如何制作一個時尚的商業(yè)模
- PS設(shè)計教程之制作WordPress新聞博客模
推薦教程
- Photoshop網(wǎng)頁設(shè)計:雜志風(fēng)格網(wǎng)站界面
- PhotoShop設(shè)計制作懷舊風(fēng)格網(wǎng)頁的詳細(xì)教程
- Photoshop制作禮品店網(wǎng)站模板
- Photoshop CS5制作放射狀光線網(wǎng)頁廣告板
- Photoshop繪制好看的老式wordpress主題
- PS教程:繪制清新的色彩生動的網(wǎng)頁布局
- PS教程:制作非常不錯的wordpress博客網(wǎng)站模板
- photoshop網(wǎng)頁應(yīng)用實例:制作蘋果導(dǎo)航欄
- ps設(shè)計制作居家風(fēng)格美食Blog網(wǎng)頁特效
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁模板







