PS簡(jiǎn)潔網(wǎng)頁(yè)美工教程
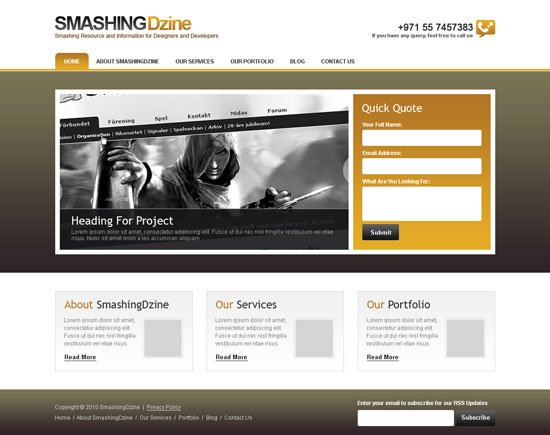
完成的網(wǎng)頁(yè)效果:

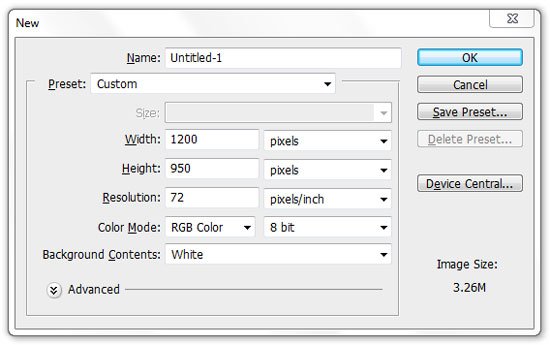
1 創(chuàng)建新的 Photoshop文檔 (Ctrl/Cmd + N)根據(jù)下圖.

設(shè)置單位和標(biāo)尺
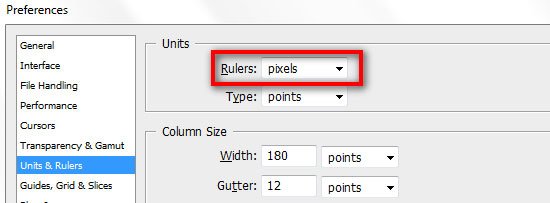
2 確保你使用像素為單位, 它是網(wǎng)頁(yè)設(shè)計(jì)的標(biāo)準(zhǔn)尺度. 從前置選項(xiàng)的windows對(duì)話框設(shè)置標(biāo)尺 (Ctrl/Cmd + K); 點(diǎn)擊單位和標(biāo)尺,確保你所有的設(shè)置跟下圖相同.

為內(nèi)容區(qū)域增加指導(dǎo)
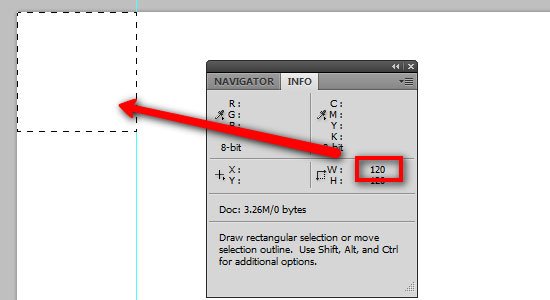
3 激活photoshop的標(biāo)尺,從查看 > 標(biāo)尺里頭. 按下"Ctrl/Cmd + R"固定標(biāo)尺的可見(jiàn)度. 也可以通過(guò)打開(kāi)窗口> 信息 (快捷鍵: F8). 通過(guò)選區(qū)工具,信息面板可以反饋不是有用的信息. 按下"M"字鍵, 選擇矩形選區(qū)工具在畫(huà)布的左上角繪制出一個(gè)120px寬的小盒子.你可以調(diào)整選區(qū)的大小通過(guò)信息面板.現(xiàn)在從左邊開(kāi)始,根據(jù)面板顯示的寬度拖動(dòng)參考線到如圖的選區(qū)右側(cè).

4 移動(dòng)選區(qū)到畫(huà)布的右邊緣. 分配另外一條參考線到選區(qū)左側(cè).
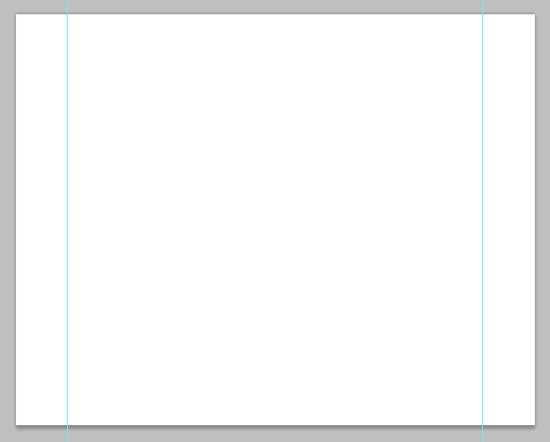
你的畫(huà)布看起來(lái)應(yīng)該是這樣的:

創(chuàng)建logo
5 現(xiàn)在我們開(kāi)始創(chuàng)建LOGO. logo只是添加的應(yīng)用顏色漸變效果所以很簡(jiǎn)單. 創(chuàng)建新的組 (圖層> 新建 >組)并且命名為"logo".
6 選擇橫向排版工具 (T)切換到大寫(xiě)字母 鍵入"SMASHING" (或者你網(wǎng)站的名字) .
7 進(jìn)入字符面板, 設(shè)置字體為Arial, 樣式為粗體,大小為 42pt. 設(shè)置反鋸齒選項(xiàng)為銳利顏色為#101112. 你同樣可以在激活文字工具之后在工具欄更改.

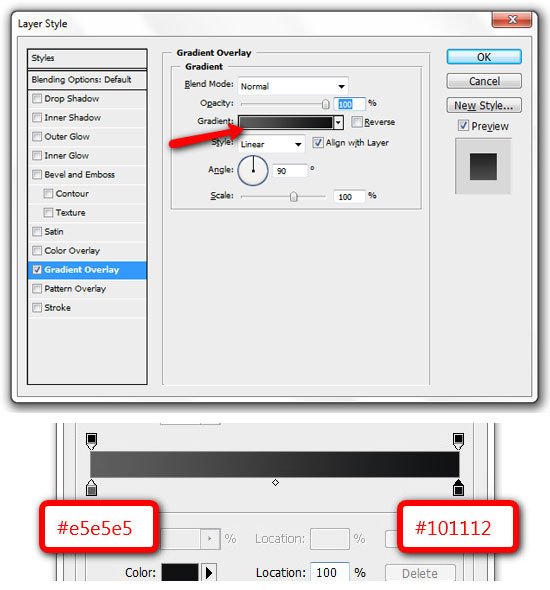
8 雙擊打開(kāi)圖層面板對(duì)話框. 選擇圖層漸變, 點(diǎn)擊漸變?cè)O(shè)置如下圖顯示設(shè)置.

學(xué)習(xí) · 提示
相關(guān)教程
- ps設(shè)計(jì)游戲網(wǎng)頁(yè)實(shí)例
- ps網(wǎng)頁(yè)布局設(shè)計(jì)實(shí)例教程
- ps設(shè)計(jì)懷舊復(fù)古的網(wǎng)頁(yè)
- PS創(chuàng)建一款簡(jiǎn)潔大方的歐美商務(wù)網(wǎng)站首頁(yè)
- PS設(shè)計(jì)iPhone蘋(píng)果應(yīng)用電子網(wǎng)站
- 如何創(chuàng)建一個(gè)Fancy的設(shè)計(jì)工作室網(wǎng)頁(yè)布局
- photoshop設(shè)計(jì)企業(yè)網(wǎng)站首頁(yè)實(shí)例
- 使用ps打造一個(gè)企業(yè)網(wǎng)站首頁(yè)設(shè)計(jì)制作全
- PS設(shè)計(jì)教程之如何制作一個(gè)時(shí)尚的商業(yè)模
- PS設(shè)計(jì)教程之制作WordPress新聞博客模
推薦教程
- Photoshop網(wǎng)頁(yè)設(shè)計(jì):雜志風(fēng)格網(wǎng)站界面
- PhotoShop設(shè)計(jì)制作懷舊風(fēng)格網(wǎng)頁(yè)的詳細(xì)教程
- Photoshop制作禮品店網(wǎng)站模板
- Photoshop CS5制作放射狀光線網(wǎng)頁(yè)廣告板
- Photoshop繪制好看的老式wordpress主題
- PS教程:繪制清新的色彩生動(dòng)的網(wǎng)頁(yè)布局
- PS教程:制作非常不錯(cuò)的wordpress博客網(wǎng)站模板
- photoshop網(wǎng)頁(yè)應(yīng)用實(shí)例:制作蘋(píng)果導(dǎo)航欄
- ps設(shè)計(jì)制作居家風(fēng)格美食Blog網(wǎng)頁(yè)特效
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁(yè)模板







