PS簡潔網(wǎng)頁美工教程(4)
27 選擇橢圓形工具創(chuàng)建方型大小80px乘以35px命名為"submit btn".
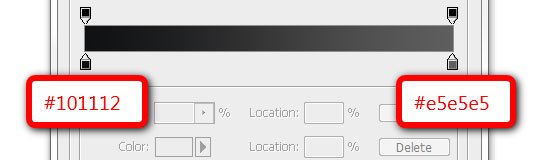
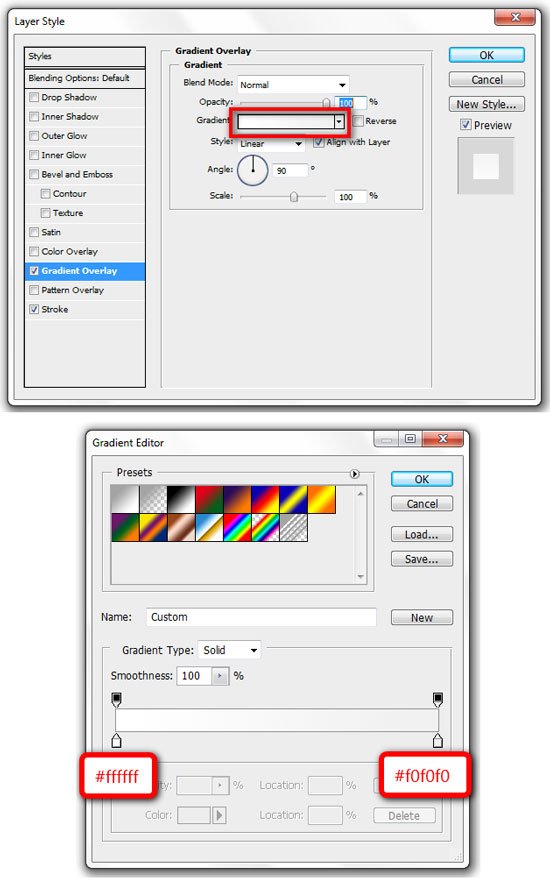
28 雙擊圖層打開圖層樣式對話框 ,勾選左邊的漸變疊加對話框. 點擊漸變編輯按照如下變更顏色 .

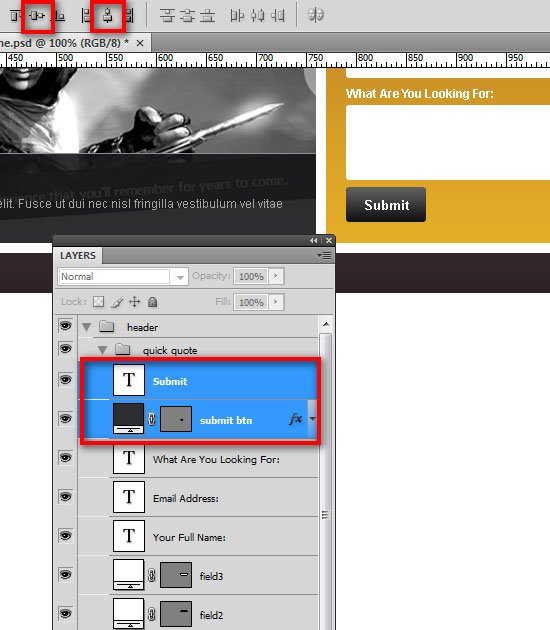
29 選擇文字工具,鍵入"Submit" 使用字體Arial, 粗體樣式 大小為13pt. 選擇"submit 按鈕" 和 "Submit 文字").
30 在工具面板選擇移動工具 在選項條設(shè)置水平居中和垂直居中.

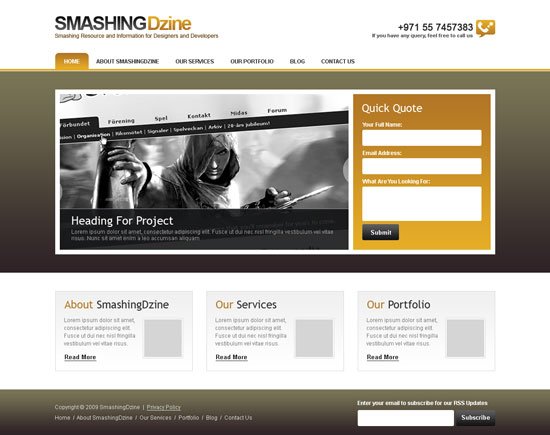
創(chuàng)建主要內(nèi)容區(qū)域
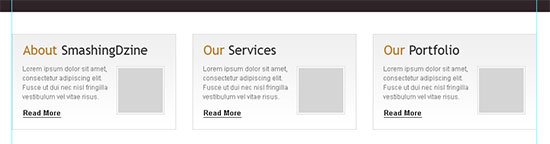
31創(chuàng)建新組命名為"content". 選擇橢圓形工具(U).新建300px 乘以 175px 命名為"c01". 放置此層在距離頭部30px 以下 距離左邊參考線0px. 雙擊層,設(shè)置如下樣式.

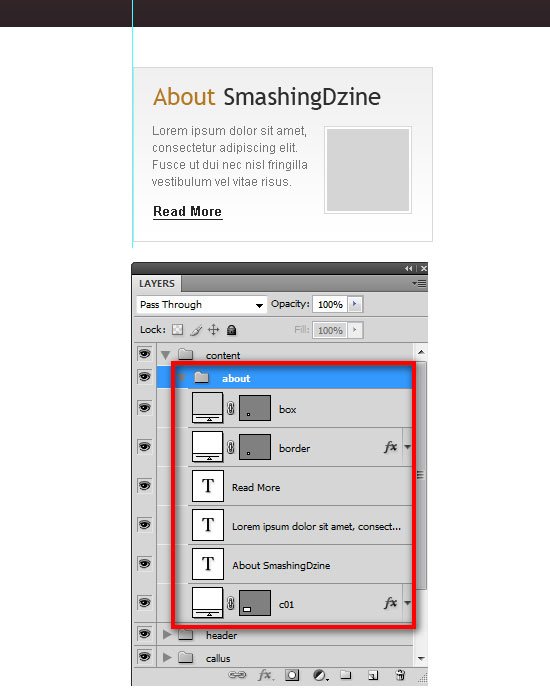
32 我們繼續(xù)為該層填充內(nèi)容. 選擇文字工具增加文字, "About SmashingDzine". 使用文章工具選擇"About" 文字,改變顏色為#b47825. 選擇"Smashing"文字,改變顏色為#2f2f2f. 增加簡短描述和文字連接. 參考以下設(shè)置.

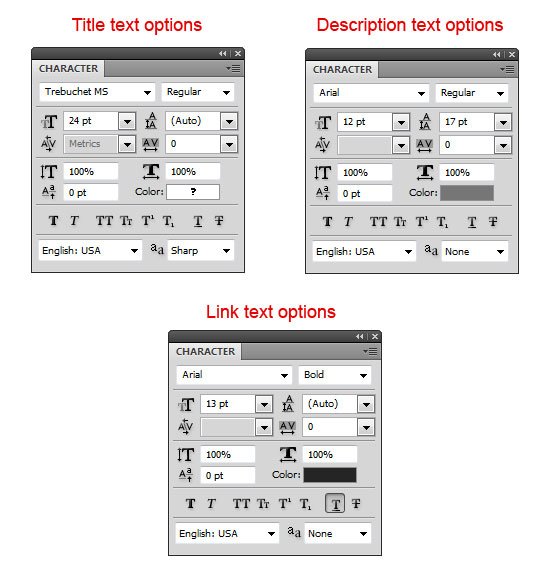
標題設(shè)置:
字體: Trebuchet MS, 樣式: Normal,大小: 24pt,反鋸齒選項: 銳利
描述設(shè)置:
字體: Arial, 樣式: Normal, 大小: 12pt,反鋸齒選項: 無, 顏色: #767676
連接設(shè)置:
字體: Arial, 樣式: Bold,大小: 13pt, 反鋸齒選項:無, 顏色: #252525, 下劃線
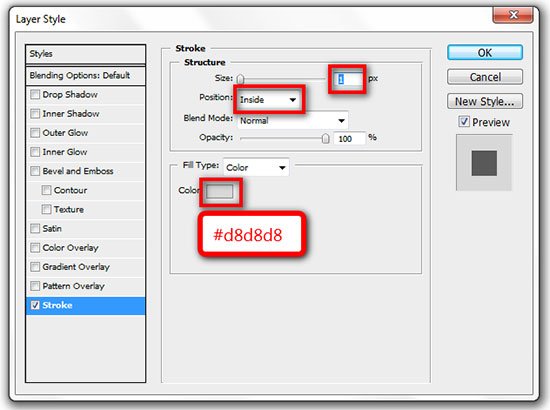
33 緊靠描述的地方我們將增加多一個正方形. 選擇矩形工具,顏色 #ffffff, 按住Shift鍵,維持比例繪制矩形,大小為88px 乘以88px. 移動該矩形到距離左邊矩形("c01″).10px 的地方,命名為"border". 設(shè)置描邊如下:

34 創(chuàng)建另一個盒子,大小為82px 乘以 82px放置在"border" 層中央. 命名為"box" 顏色改變?yōu)?#d5d5d5. 選擇"content" 組的所有圖層,進入圖層> 新建> 創(chuàng)建組(Ctrl/Cmd + G) 命名為"about".

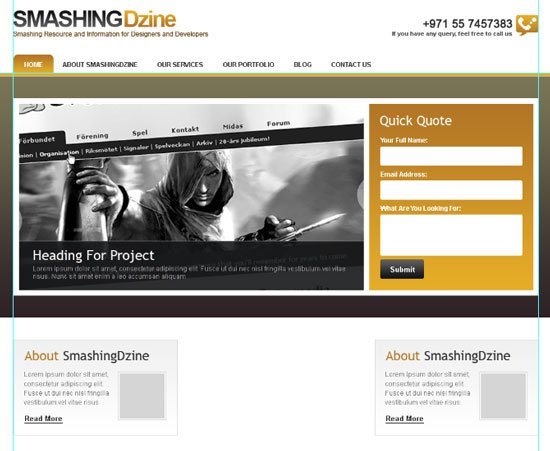
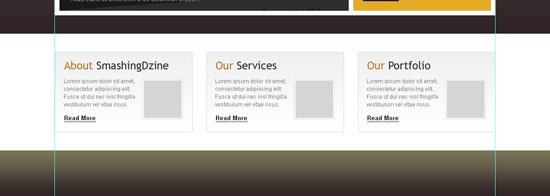
35 復(fù)制"about" 組 命名為 "services". 再重新復(fù)制一組命名為"portfopo". 我們現(xiàn)在有三個組("about", "services", and "portfopo"). 移動最后的組("portfopo")到右側(cè)的參考線.

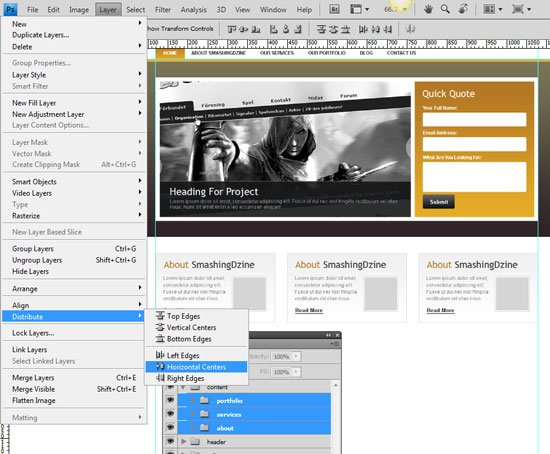
36 在面板選中三個組,點擊圖層>分布> 水平中心分布.

37 變更 "services" 組 (center) 和 "portfopo" 組 (right) 如下.

創(chuàng)建頁腳
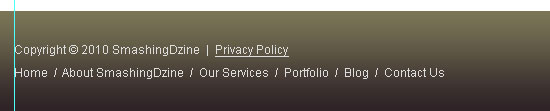
38 新建組命名為"footer". 選擇矩形工具(U)然后創(chuàng)建矩形大小為1200px 乘以100px 在我們布局的底部. 命名為 "footer bg". 復(fù)制 "header bg" 層的圖層樣式并且應(yīng)用.

選擇文字工具,寫上版權(quán)聲明文字,和鏈接,樣式為Arial, 大小為12pt ,灰色(#dddddd).

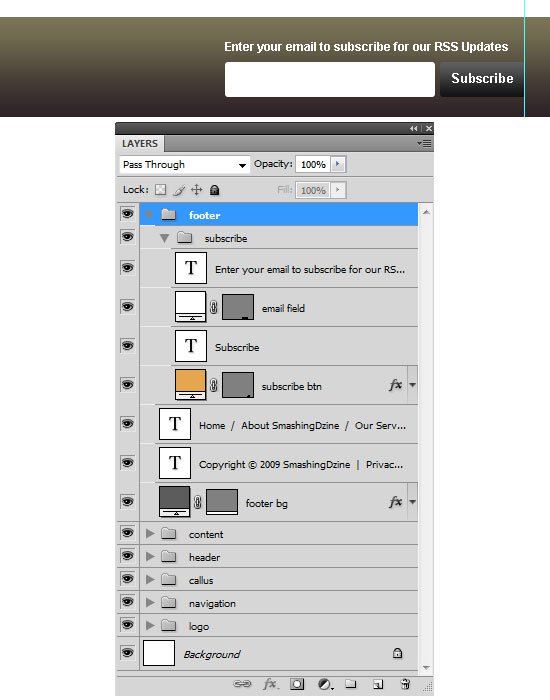
40 我們開始在郵件增加郵件描述.創(chuàng)建新組在"footer" 層,命名為 "subscribe".選擇圓角橢圓形工具(U) 創(chuàng)建矩形大小85px 乘以 35px.圖層命名為"subscribe btn".
41 重復(fù)26步增加表單和標簽.
42選擇文字工具,拼寫"Subscribe" 樣式Arial,Bold大小13pt. 選擇所有層("subscribe btn" 和 "Subscribe text").
43 重復(fù)28步創(chuàng)建按鈕.
44選擇橢圓矩形工具 (U)設(shè)置半徑為3px.創(chuàng)建橢圓矩形為210px 乘以35px 應(yīng)用白色為主(#ffffff)命名該層為"email field".


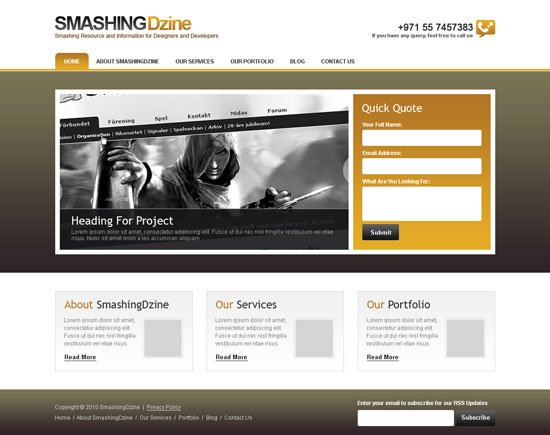
最后結(jié)果
最后結(jié)果已經(jīng)完成,

學(xué)習(xí) · 提示
相關(guān)教程
- ps設(shè)計游戲網(wǎng)頁實例
- ps網(wǎng)頁布局設(shè)計實例教程
- ps設(shè)計懷舊復(fù)古的網(wǎng)頁
- PS創(chuàng)建一款簡潔大方的歐美商務(wù)網(wǎng)站首頁
- PS設(shè)計iPhone蘋果應(yīng)用電子網(wǎng)站
- 如何創(chuàng)建一個Fancy的設(shè)計工作室網(wǎng)頁布局
- photoshop設(shè)計企業(yè)網(wǎng)站首頁實例
- 使用ps打造一個企業(yè)網(wǎng)站首頁設(shè)計制作全
- PS設(shè)計教程之如何制作一個時尚的商業(yè)模
- PS設(shè)計教程之制作WordPress新聞博客模
推薦教程
- Photoshop網(wǎng)頁設(shè)計:雜志風(fēng)格網(wǎng)站界面
- PhotoShop設(shè)計制作懷舊風(fēng)格網(wǎng)頁的詳細教程
- Photoshop制作禮品店網(wǎng)站模板
- Photoshop CS5制作放射狀光線網(wǎng)頁廣告板
- Photoshop繪制好看的老式wordpress主題
- PS教程:繪制清新的色彩生動的網(wǎng)頁布局
- PS教程:制作非常不錯的wordpress博客網(wǎng)站模板
- photoshop網(wǎng)頁應(yīng)用實例:制作蘋果導(dǎo)航欄
- ps設(shè)計制作居家風(fēng)格美食Blog網(wǎng)頁特效
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁模板







