ps設計制作居家風格美食Blog網頁特效(8)
來源:未知
作者:木設計 譯
學習:8695人次
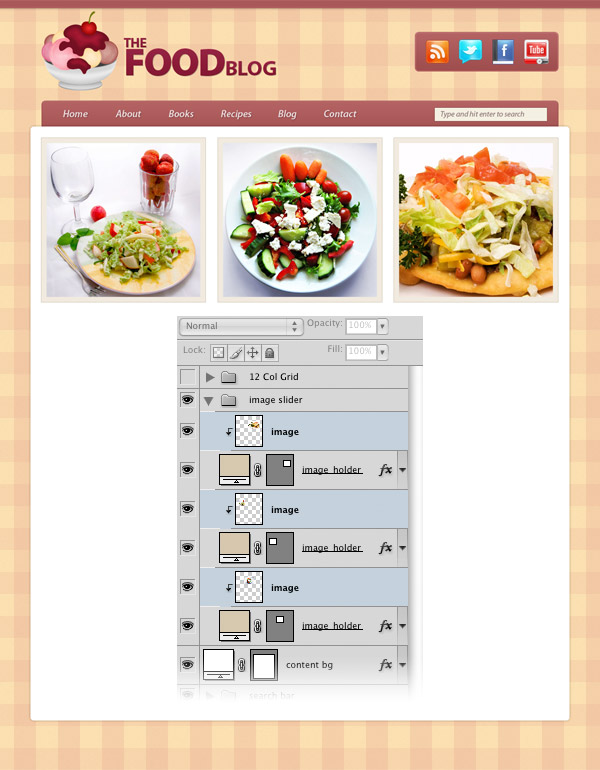
12.打開一張食物的圖片,使用"移動工具"移動到文檔中,為了使圖片放置在"展示欄"的相框中,我們使用了"矢量蒙版".具體的操作步驟如下:
右擊"食物圖片"的圖層,選擇"矢量蒙版".(也要以按住ALT鍵不放,光標移動到兩個圖層之間的縫隙點擊一下)

13.創(chuàng)建兩個切換的按扭
新建一個組:right arrow.
新建一個圖層:circle,選擇"矢量圓形(U)",按住shift鍵不放,繪制一個60*60大小的正圓,填充:白色.其位置放在"產品展示欄"的右側.
并給這個圖層添加一個"外發(fā)光"的圖層樣式.

學習 · 提示
相關教程
關注大神微博加入>>
網友求助,請回答!







