Photoshop設計簡約風格的wordpress模板(3)
這此photoshop網(wǎng)頁設計教程,我們將學習如何制作一個整潔簡約風格的WordPress網(wǎng)頁模板.我們將使用到960網(wǎng)格系統(tǒng)作為模板,使網(wǎng)頁上的設計元素更加容易對齊.
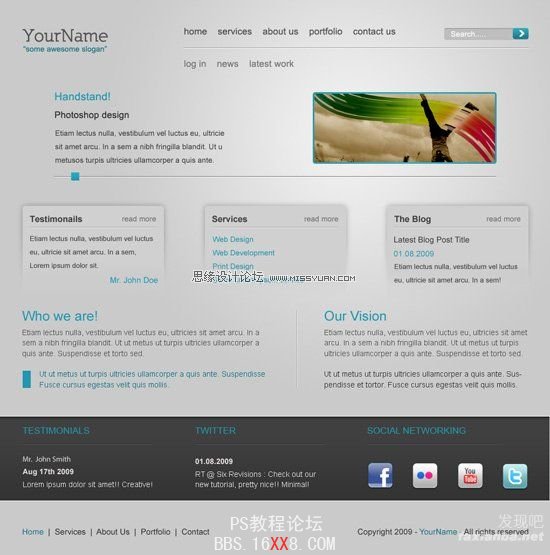
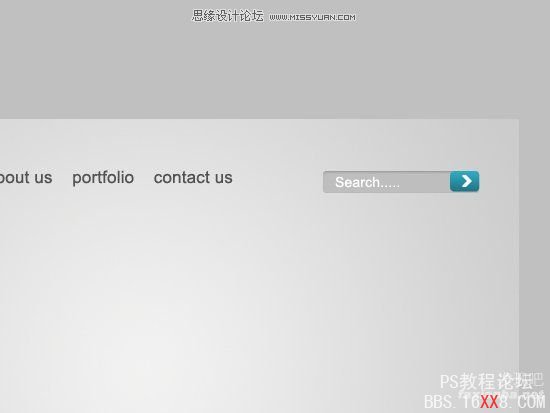
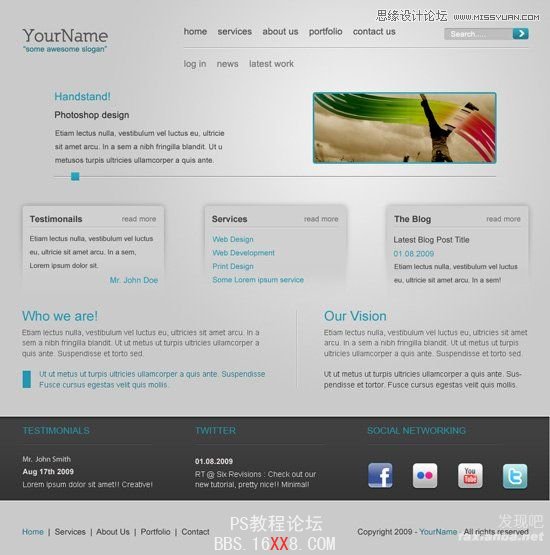
預覽(創(chuàng)作之前先預覽我們將完成的作品效果,點擊圖片放大.)

創(chuàng)建新的psd文件
1 我們將會用到960 網(wǎng)格系統(tǒng)作為起始模板.下載之后開的文件名為960_grid_12_col.psd 的文件并且隱藏名為12_col_grid的組.

創(chuàng)建背景
2 第一步,在圖層面板選擇背景圖層單擊右鍵重命名,這將會使圖層解鎖并且可以編輯,在這里我將背景圖層命名為bg.

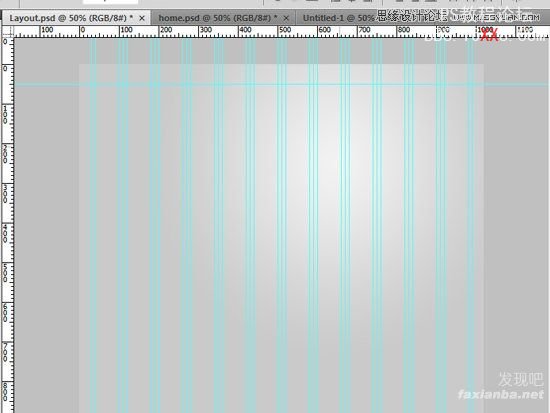
3 選擇漸變工具,設置前景色為: #efefef ,背景色為#cacaca.在選項條選擇徑向漸變.在畫步上拉開一個與此類似的漸變.

設計頂部區(qū)域
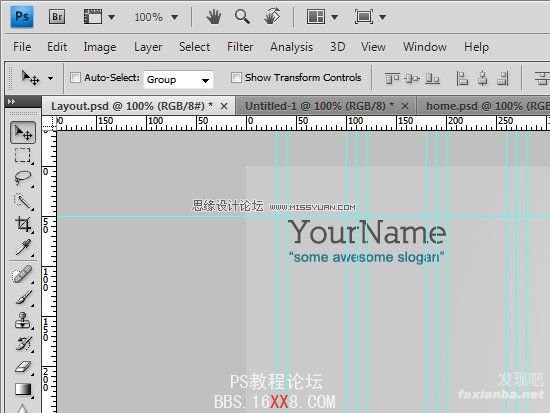
4 拖動一條水平的參考線到50px的位置上作為頭部的邊界線.這也是網(wǎng)頁頭部區(qū)域位置的標志.

5 加上標題和口號;選擇橫排文字工具,打上你網(wǎng)站的名字和宣傳口號.這里可以可以參考我用到的樣式:
“YourName”
字體: Nilland font (get it from dafont.com)
字體大小: 33pt
字體重量: Bold
反鋸齒設置: 渾厚
顏色: #525252
“some awesome slogan”
字體: Arial
字體大小: 14pt
字體重量: Regular
反鋸齒設置: 渾厚
顏色: #207687
6 將字體對齊到左上角.使用你的參考線精準定位.

創(chuàng)建導航
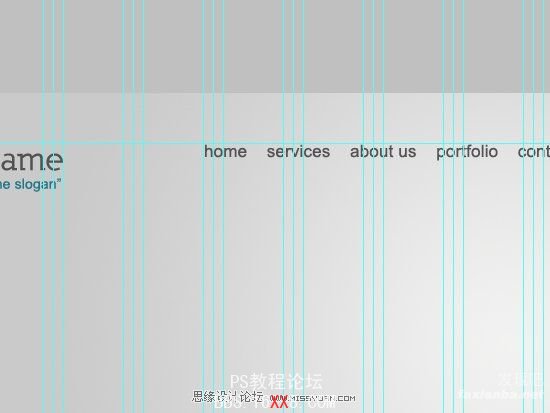
7 選擇橫排文字工具根據(jù)以下設置打上導航文字(home, about us, services, portfolio, and contact):
字體: Arial
字體大小: 17pt
字體重量: Regular
反鋸齒設置: 渾厚
顏色: #525252
8 根據(jù)下圖使用文件的參考線對齊導航鏈接的文字:

創(chuàng)建搜索框
9.現(xiàn)在是創(chuàng)建搜索框并將它定位到導航鏈接右側的時候了.選擇圓角矩形工具,設置半徑為5px,然后在畫面上畫出一個寬為155px,高為20px的圖形.最后定位到導航鏈接的右側.
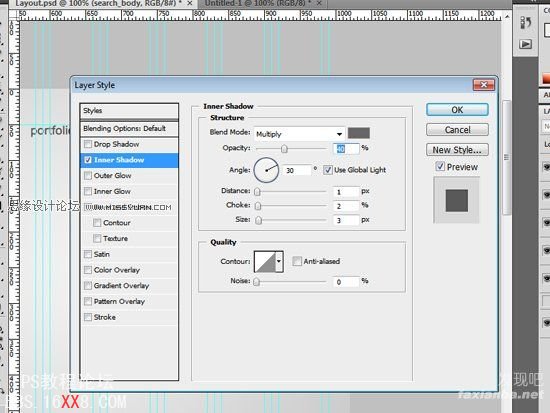
10 選擇圖層面板,雙擊圓角矩形圖層彈出圖層樣式對話框添加內陰影.設置如下.

11 創(chuàng)建”go”按鈕,創(chuàng)建一個新的圓角矩形設置它的半徑為5px,高位20px,寬為30px.
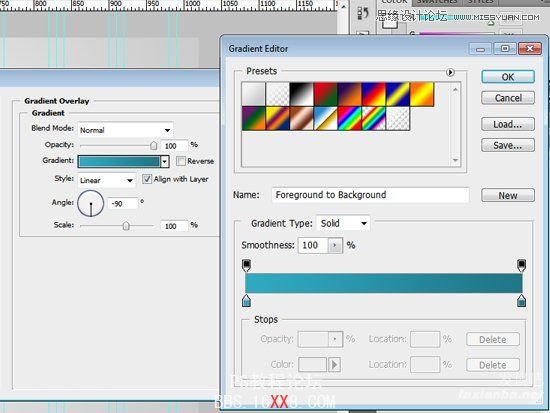
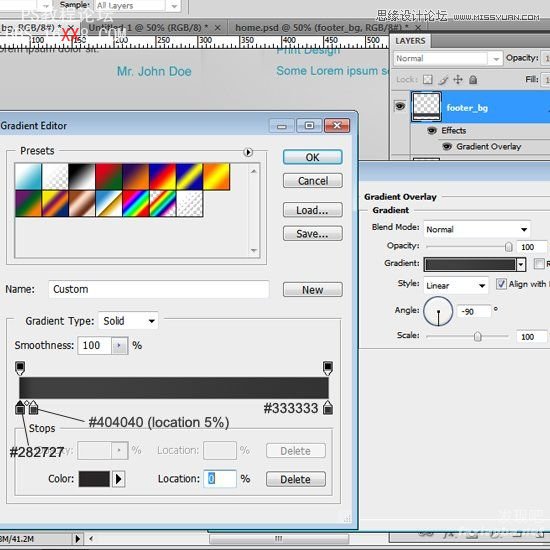
12 在”go”按鈕上面應用圖層樣式為漸變疊加,角度為90,左邊的顏色為#2fa9c1.右邊的顏色#207687.

13.在搜索框上面使用白色(#ffffff)寫上類似于”search”之類的文字.
14 使用自定義工具圖形,創(chuàng)建一個白色的箭頭并居中對齊.我使用的自定義圖案為”箭頭2″,在標準的photoshop版本中.
我們的搜索框看起來應該是這樣子的:

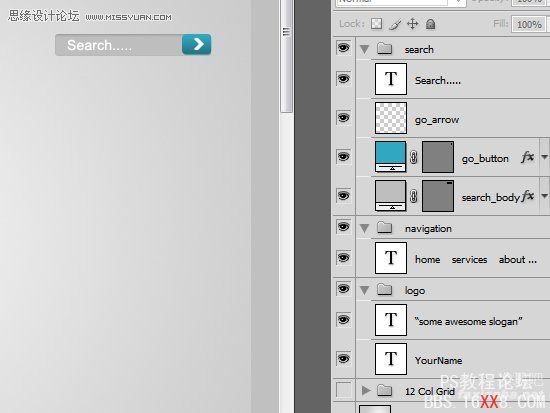
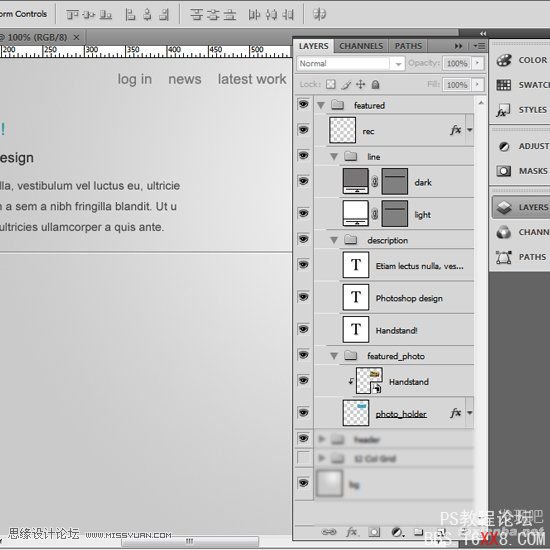
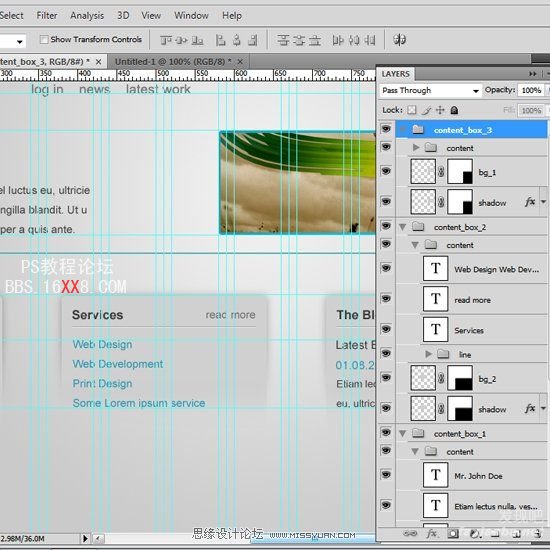
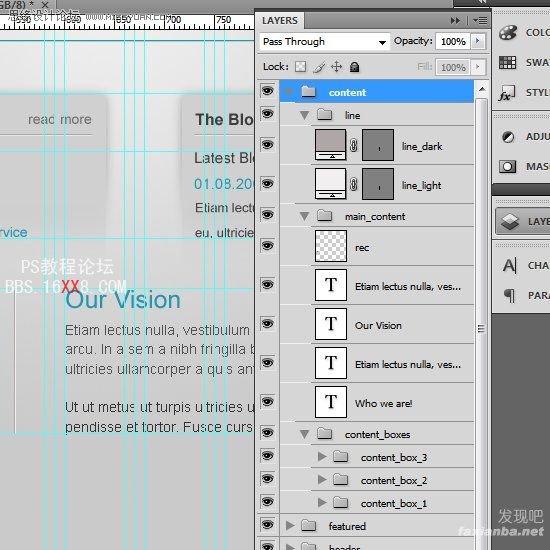
15 開始下一步之前,首先保證我們文件中的一切保存井然有序.下面是我制作過程中圖層面板的截屏.

創(chuàng)建分隔線
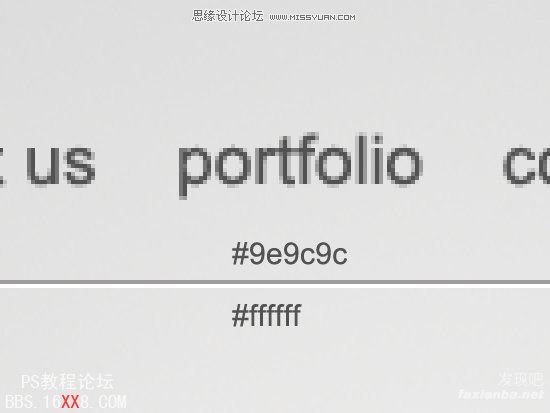
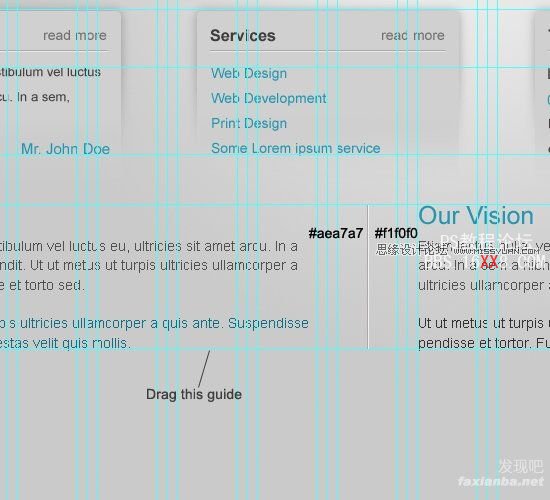
16 使用直線工具,根據(jù)以下的顏色在頂部創(chuàng)建兩條緊挨著的線:

注意:有很多方法可以給線加上顏色,第一種方式你可以在畫線之前先選擇好顏色.另一種方式,如果你已經(jīng)畫出線條,使用圖層樣式中的顏色疊加.你可以自己選擇.
加二級導航
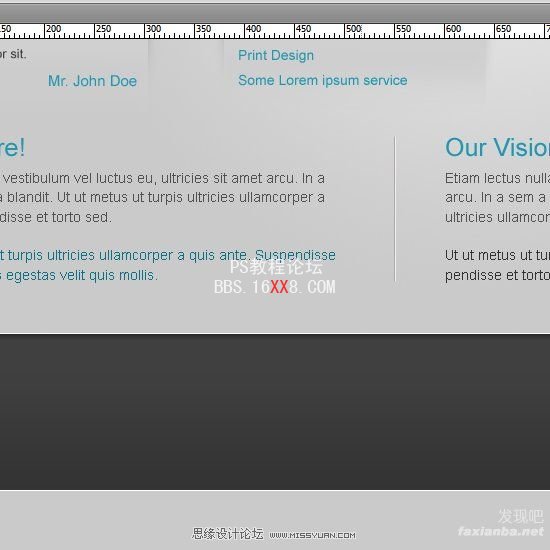
17 根據(jù)以下設置,使用橫排文字工具鍵入二級導航文字.
字: Arial
文字大小: 17pt
字體重量: Regular
反鋸齒設置: Strong
顏色: #787878
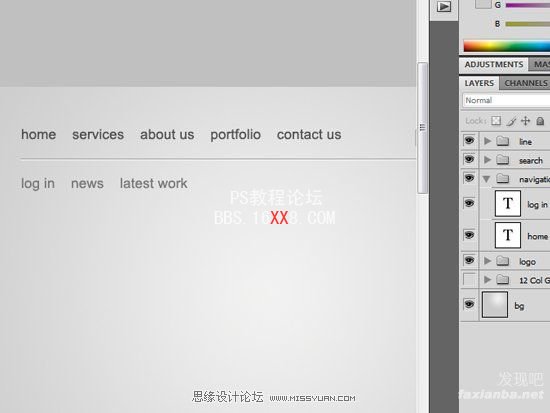
18 確保你的分隔線在主欄目和二級導航的正中央,如圖所示.:

創(chuàng)建焦點區(qū)域
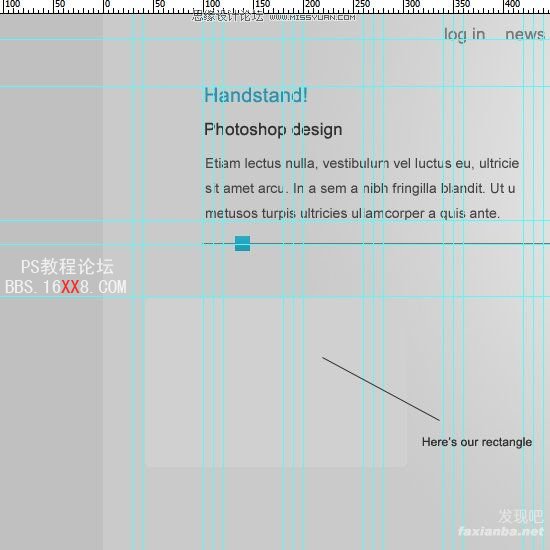
19 我們將開始創(chuàng)建圖片的焦點區(qū)域,選擇圓角矩形工具,創(chuàng)建一個寬帶為335px,高度為128px,圓角半徑為5px的矩形.
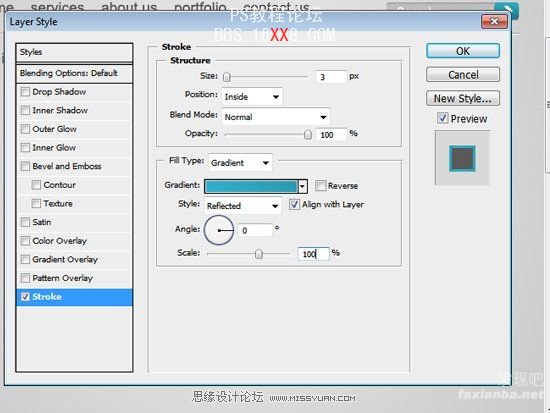
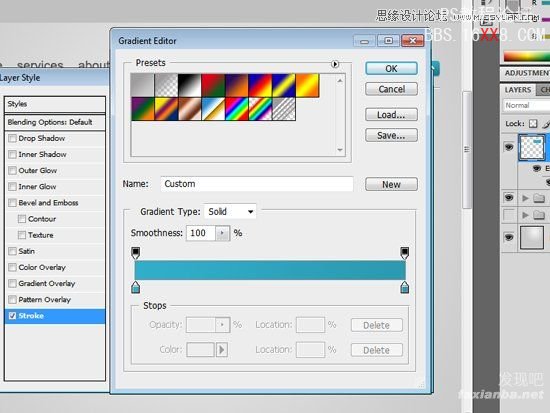
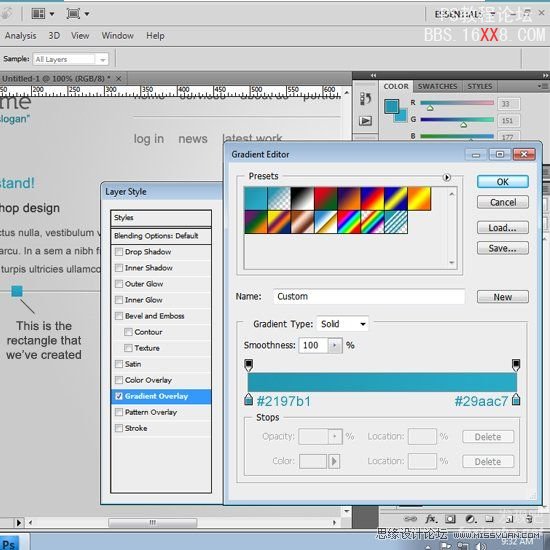
20 應用圖層屬性中的描邊并設置填充屬性為漸變.修改漸變顏色從#31aeca開始到#2b9ab2結束.


21 命名最新創(chuàng)建的圖層為 photo_holder.
22 好吧,讓我們選擇文件>置入,添加一張圖片.這將會彈出一個對話框讓你選擇導入哪種圖片進你的畫布.挑選完圖片,按下確定鍵.
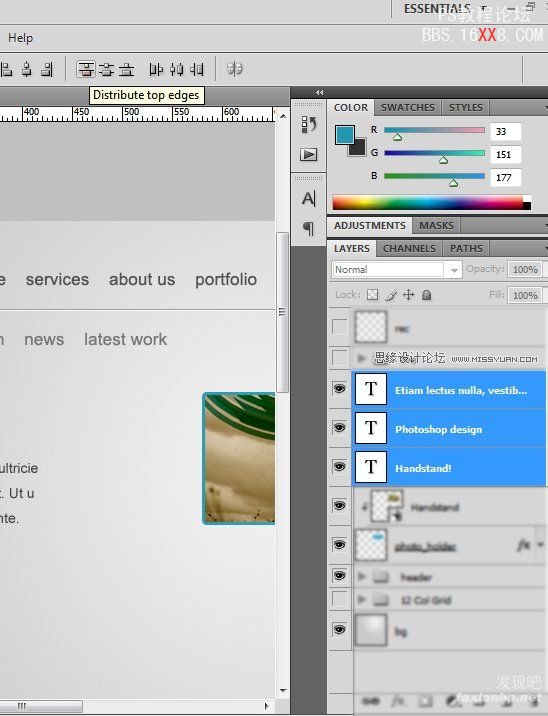
23 確定你置入的圖片在photo_holder 層的上方;如果不是,請移動它.在圖片上右鍵選擇創(chuàng)建剪切模板.

24 修改你的圖片到合適大小;你可以使用自由變換工具(Ctrl+T).當你對大小感到滿意.確保您的圖像對齊根據(jù)上述圖像,對齊右邊的布局設計.
增加設計內容
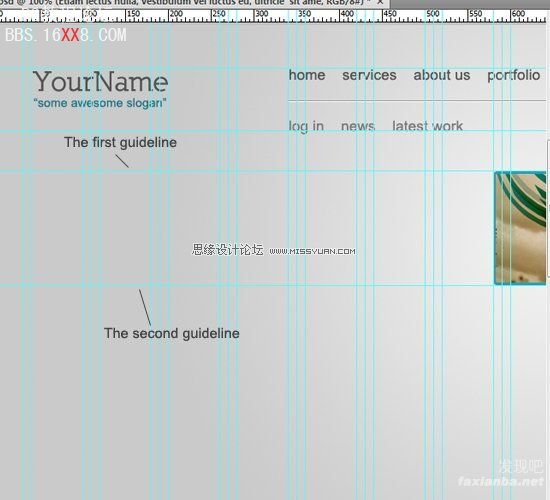
25 為我們的設計增添內容,但在此之前,我們不得不為我們的內容頁設定邊界.拉動兩條水平參考線如圖所示:

增加一個標題和一個分類

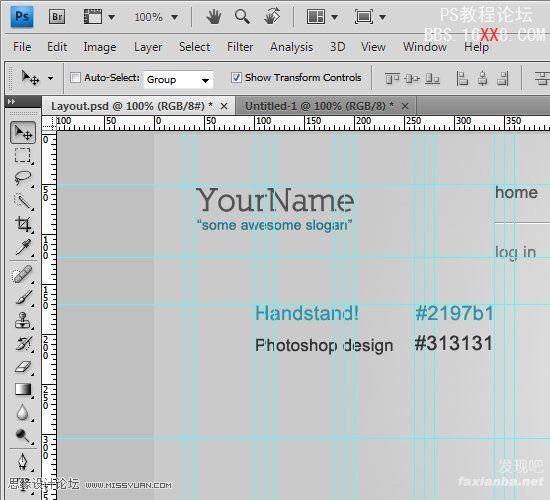
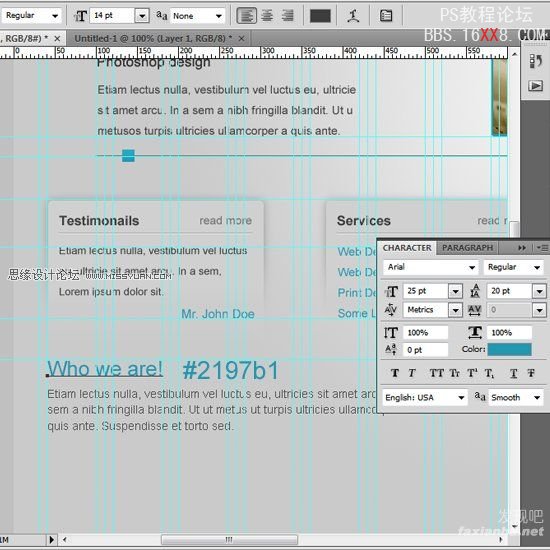
26 標題和分類使用如下設置
標題 (在我的例子里稱為 ”Handstand!”)
字體: Arial
字體大小: 20pt
文字重量: Regular
反鋸齒: Strong
顏色: #2197b1
目錄 (在我的例子里稱為 ”Photoshop design”):
字體: Arial
文字大小: 17pt
文字重量: Regular
反鋸齒: Strong
顏色: #313131
段落內容
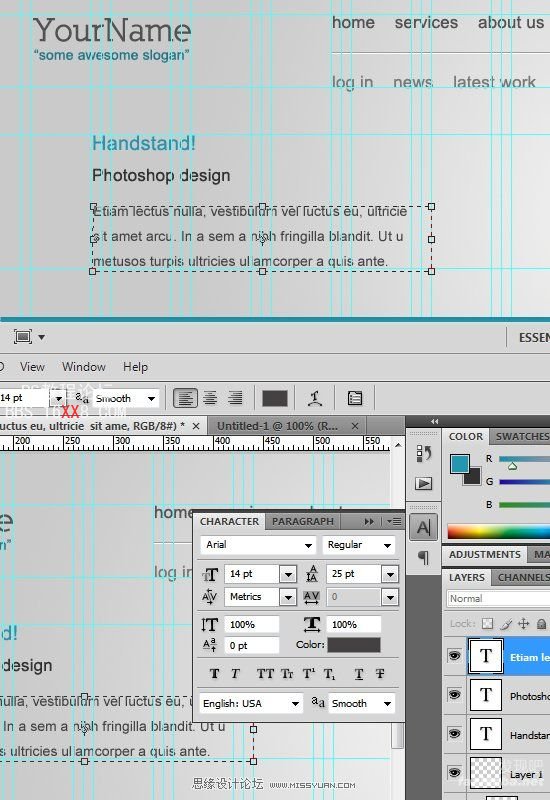
27 增加你的段落文字,下面的圖片以供參考.

28 在工具面板中選擇移動工具,然后選擇我們三個文字圖層(按住 Ctrl 單擊可以選擇全部).
29 選擇垂直分布選項確保他們有著相同間距.

創(chuàng)建滑動控件
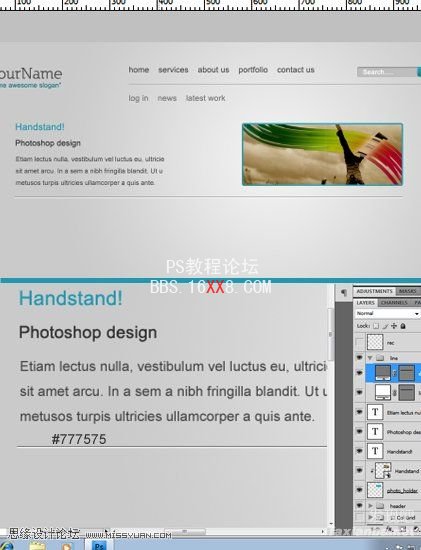
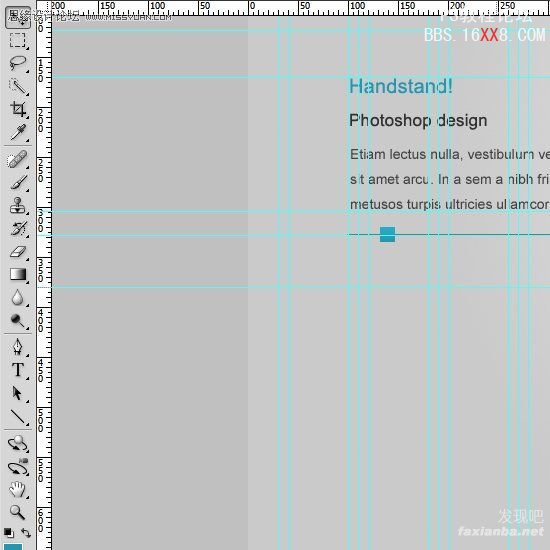
30 是時候創(chuàng)建我們的滑動控件了.復制我們上面為導航創(chuàng)建的兩條線,改變他們的大小(你可以使用自由變形工具).我們使那個暗的線更加暗,更改他顏色的值為#777575.

31 然后使用矩形工具創(chuàng)建一個小型的正方形(15px寬與高),應用一個漸變疊加的圖層樣式如下.

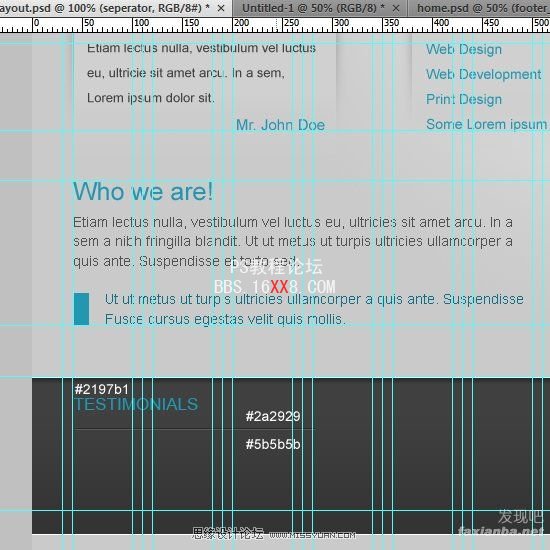
32在開始下一步之前,先組織好我們的圖層.參考一下圖片確保圖層順序恰當.

創(chuàng)建內容框
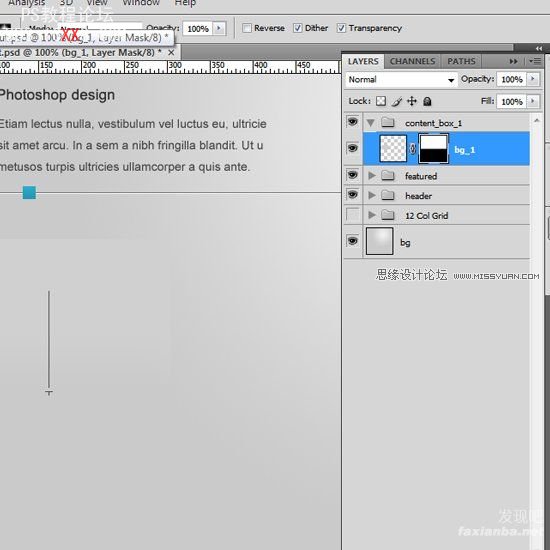
33,開始時,我們需要創(chuàng)建邊境線.拖動水平參考線將他拉到滑動線上邊.留下50px的空隙.然后增加另外一條參考線.

34 現(xiàn)在選擇圓角矩形工具,創(chuàng)建一個寬度為260px,高度為170px顏色為#d0d0d0的矩形,命名為bg_1.
35 安裝下面的圖片對齊矩形,使用移動工具放置到準確的位置.

36 在bg_1 圖層上面擊右鍵,創(chuàng)建圖層蒙版.
37 選擇漸變工具,設置前景色和背景色分別為黑與白(也可按D鍵自動重置顏色).選擇線性漸變,從上到下拖到知道你對效果滿意.

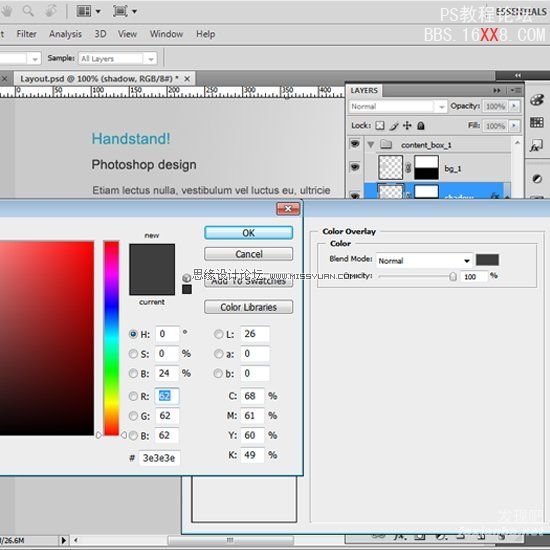
38 現(xiàn)在開始創(chuàng)建陰影,復制 bg_1 圖層.重命名為shadow.將其放置于bg_1層下方.應用顏色疊加的圖層樣式疊加一個暗灰色(#3e3e3e).

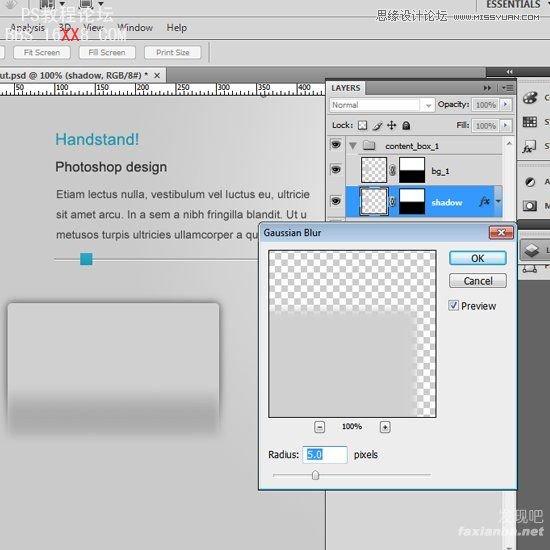
39 選定shadow圖層,選擇 濾鏡>模糊>高斯模糊.設置模糊半徑為5px.

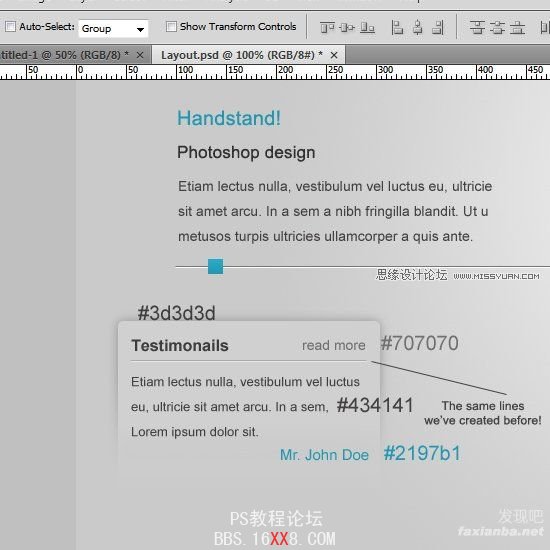
40 使用漸變工具,調整圖層遮罩類似這樣.

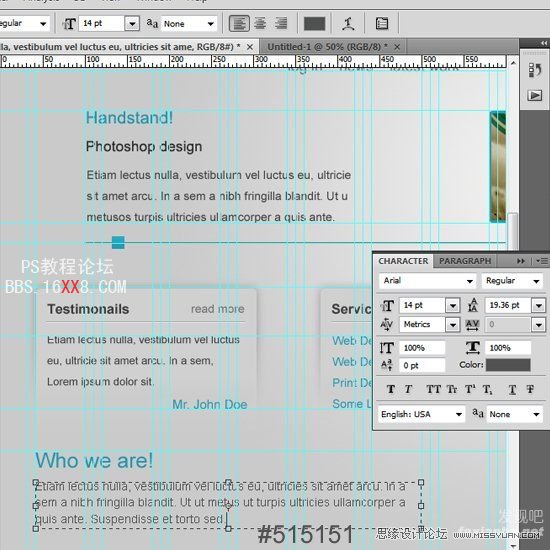
41 在框內增加文字內容,你將會看到我以什么結束.

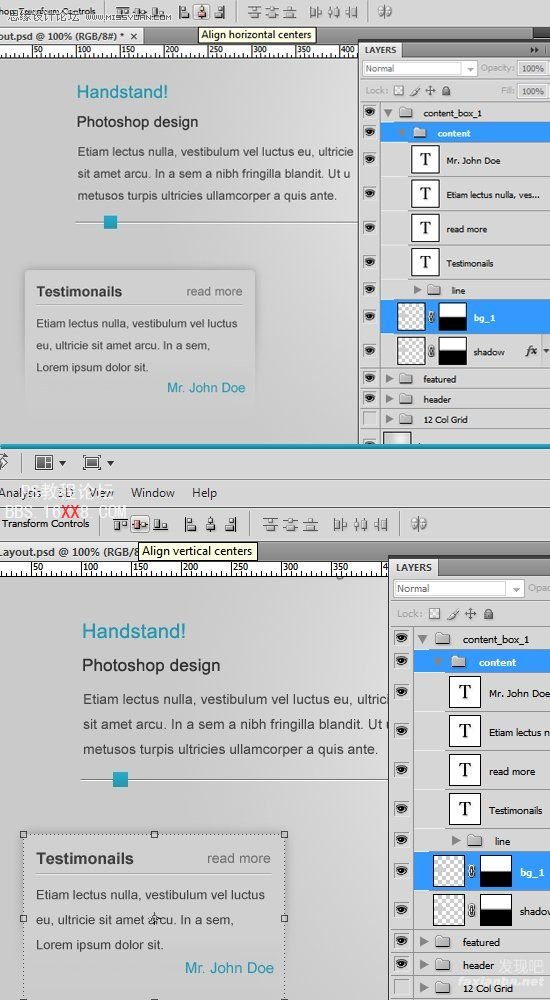
42 新建一個組,將文字內容拖進里面,并命名為content.
43 現(xiàn)在我們將要對齊它.按住ctrl鍵,選中content組合bg_1層.點擊水平居中選項和垂直居中選項定位.

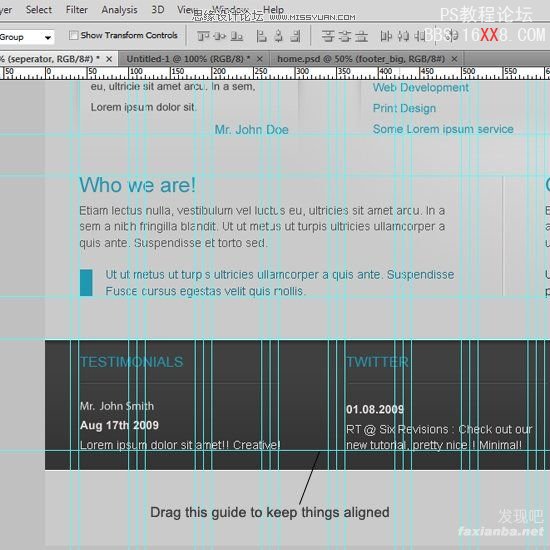
44 現(xiàn)在復制2份我們剛剛制作的原始的content框.對齊他們,改變文字內容,別忘了在底部增加一條水平參考線.

45 再一次檢查確保我們的圖層有條理,請參考我的圖片.

創(chuàng)建主要內容區(qū)域
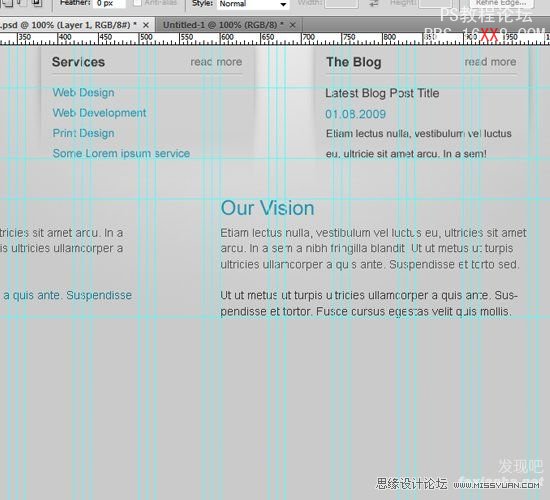
46 留下50px的間隔拖移新的水平參考線.開始增加你的內容,根據(jù)下面圖片對齊.


47 讓我們是他更好看一點.選取一個矩形選框工具(M).在樣式選項,選擇固定大小,寬為15px,高度為30px.設置前景色為#12197b,填充矩形(按住ctrl+空格鍵填充).

48 使用相同的設置,在網(wǎng)頁右邊增加相同內容.

49 拖拽新的水平線在底部.增加分割線,具體參照下列圖片.

50 再次檢查圖層組織結構.參照下面.

創(chuàng)建底部區(qū)域
51 我們開始創(chuàng)建底部區(qū)域通過創(chuàng)建新的參考線.在距離上面參考線的下方留下50px的間隙,重新建一條水平參考線.
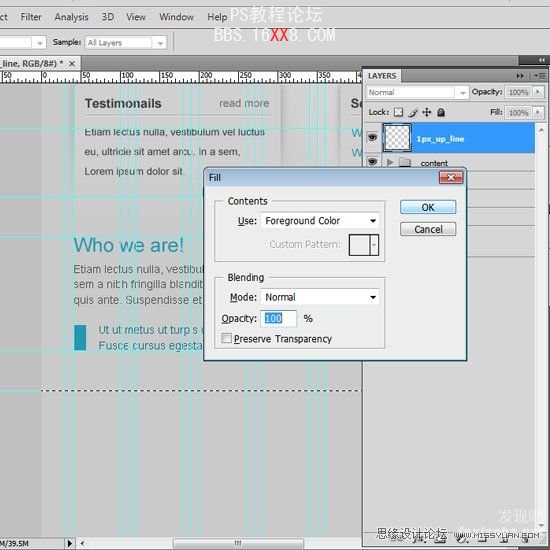
52 選擇矩形選擇工具.設置前景色為白色.在畫面上拉開一個矩形選區(qū).按下ctrl+空格鍵填充.命名該圖層為1px_upper_line.

53 選擇矩形選擇工具創(chuàng)建寬度為1020px 高度為160px的矩形.他跨過整個畫面的寬度.這件作為整個底部區(qū)域的背景.根據(jù)下圖應用一個漸變疊加的圖層樣式.

54 復制1px_upper_line層并移動到底部區(qū)域下方.名稱自己決定,但我的命名為1px_down_line,看起來應該是這樣的.

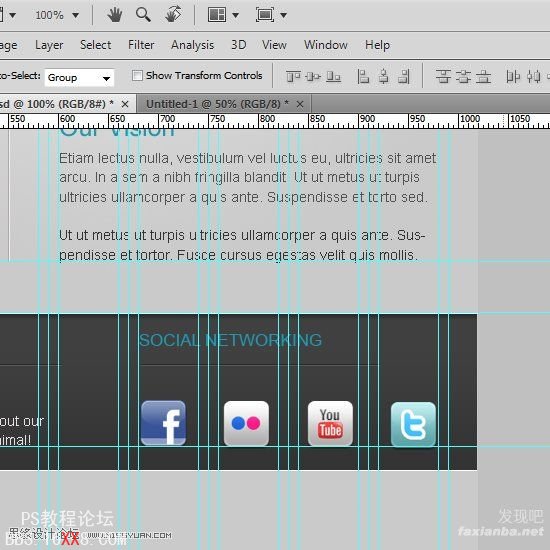
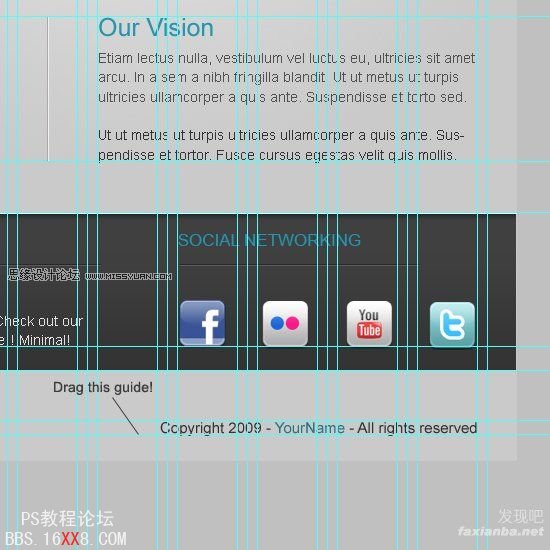
55 開始增加些內容,參考如下:


56 你可以從deviatARt下載社會化媒體圖標.
57 根據(jù)下面圖片對齊.

創(chuàng)建小型頁腳
58 拖拽新的水平參考線在大的頁腳頁底部,距離50px的地方新建水平參考線.
59 寫下底部導航鏈接文字類似:

60 寫下版權聲明對齊右邊,加上最后一條水平參考線.

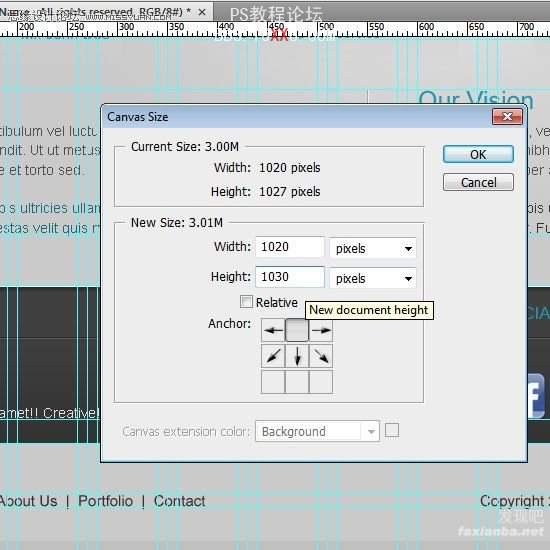
調整畫布大小
61 最后,我們需要再底部導航留下50px的間距.只需調整畫布大小.

結束
就是我們做的,我們創(chuàng)建一個整潔簡約風格的設計.

學習 · 提示
相關教程
推薦教程







