本篇教程通過AI和PS制作一款融化巧克力樣式字體�,過程比較簡單�����,適合設計任何廣告活動或標志設計�,我們可以在后期設計中用到�����,這種字體制作起來需要有一定的AI和PS基礎,初接觸的同學們會覺得很難����,具體這款巧克力字體如何制作,同學們一起來跟著教程學習一下����。
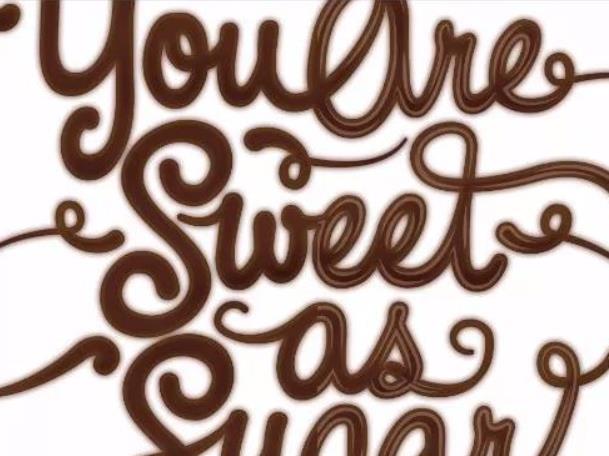
效果圖:

操作步驟:
第1步
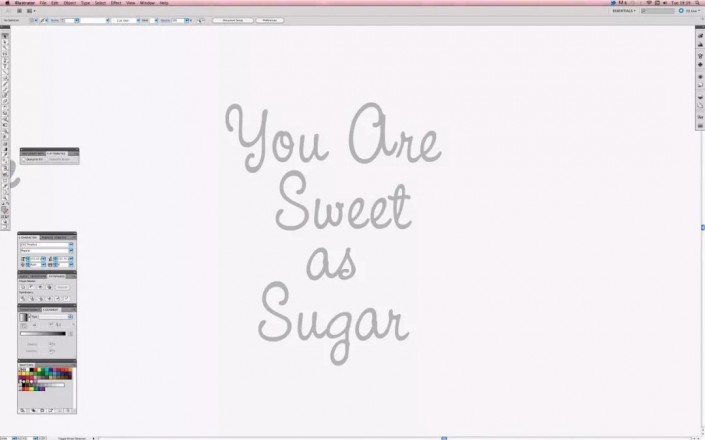
創(chuàng)建優(yōu)秀的作品的最簡單方法是使用現(xiàn)有字體來創(chuàng)建新字體�����,再進行修改和修飾�����。在這里�,我們將利用名為CAC Pinafore的字體。
在新的A4 Illustrator文檔中�����,以150pt的字體輸入文字“You Are Sweet as Sugar”�。將文本居中對齊,然后將其轉換為輪廓(Cmd / Ctrl + Shift + O)����。

m.tgudhdp.cn
第2步
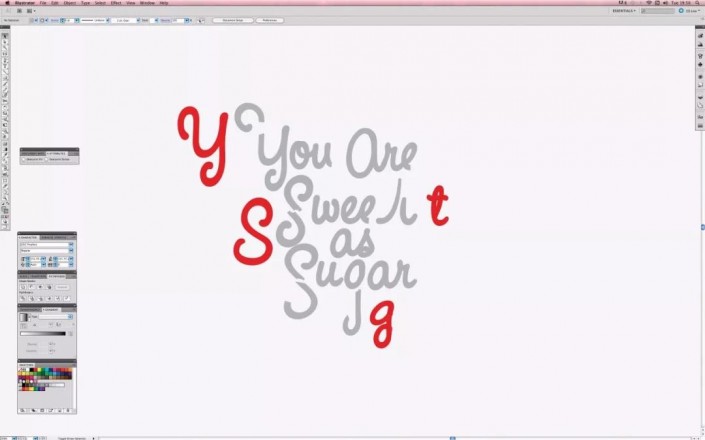
也許令人驚訝的是�����,對于任一個免費的字體��,CAC Pinafore都能夠進行非常有吸引力的操作�。這次��,我們即將改變一些字母�,給它們一個更像手繪的外觀。使用畫筆工具(B)����,重做以紅色突出顯示的字母,然后用您制作的字母替換原始字母�,確保覆蓋所有連接。

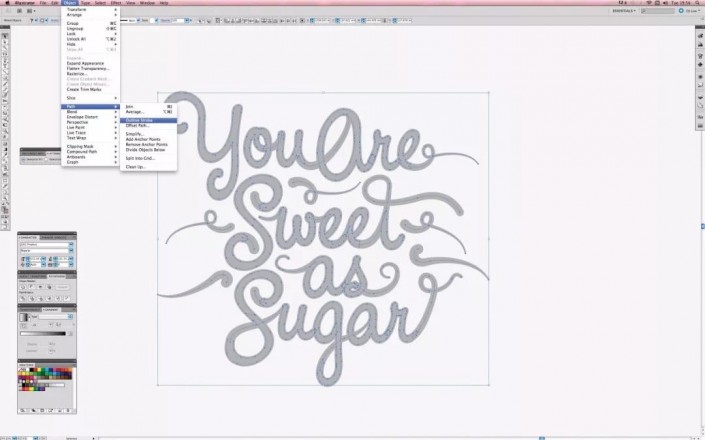
第3步
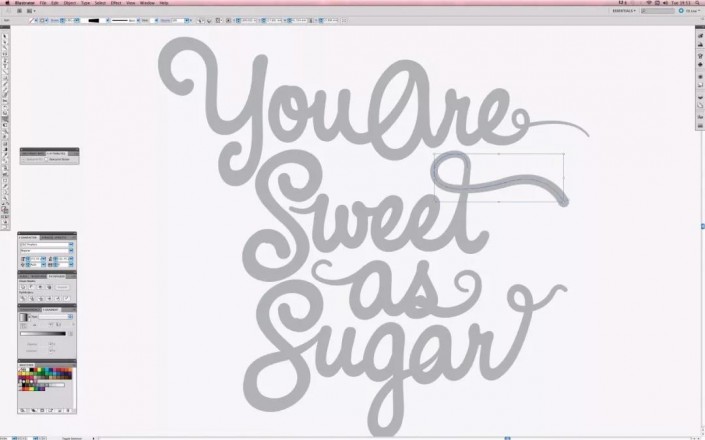
在文本周圍應用4pt筆畫,使其看起來更顯眼�����。這種字體類型也需要看起來更加流暢��,所以我們加入一些裝飾�,包括兩個大寫字母S的擴展終端,可以更好地將字母連接在一起�,并在每個單詞的末尾連接字尾。
使用畫筆工具創(chuàng)建幾個快速漩渦筆畫��,以查看它們?nèi)绾谓M合在一起�。選擇其中的每一個,打開畫刷面板(F5)��,然后單擊移除畫筆描邊按鈕,以便調(diào)整路徑����,就如同使用鋼筆或鉛筆工具創(chuàng)建它們一樣。

第4步
當你對每個筆畫所在的位置覺得滿意時��,請轉到“筆畫”面板(F10)�,將筆觸寬度更改為11pt,并按下圓帽按鈕�����。這將使所有新元素看起來與原始字體相似��。
完成后�����,使用寬度工具(Shift + W)放大或縮小某些線條的尖端����,以使這些卷曲筆觸具有稍微多變的外觀����。重復所有連接的過程����,再次模擬手繪外觀����。

第5步
復制并粘貼剛剛創(chuàng)建的一些環(huán)形尾部��,并將它們放在該字體類型的周圍�����。運用直接選擇工具(A)��,根據(jù)需要移動曲線�,調(diào)整其形狀以適合該類型。
接下來��,將所有內(nèi)容都轉換為一種元素,以便更容易地添加顏色和陰影�。首先,選擇全部�,然后點擊對象>路徑>輪廓描邊將所有元素轉換為填充形狀。再次選擇全部����,進入Pathfinder面板(Cmd / Ctrl + Shift + F9)并選擇Unite。通過刪除錨點來清理不完善的地方

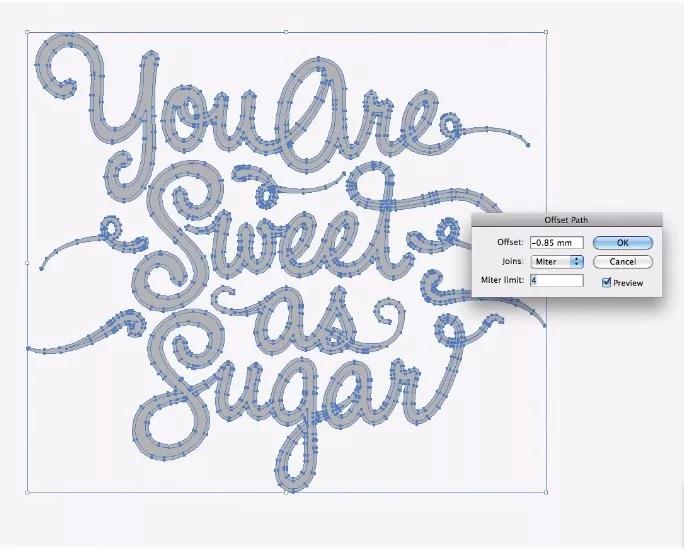
第6步
要創(chuàng)建我們將添加內(nèi)部輝光風格突出顯示的區(qū)域,轉到對象>路徑>偏移路徑�,并使用-0.85m偏移。將此偏移路徑剪下并粘貼到主類型旁邊����,看到的結果會像項目文件Type.ai中的內(nèi)容。

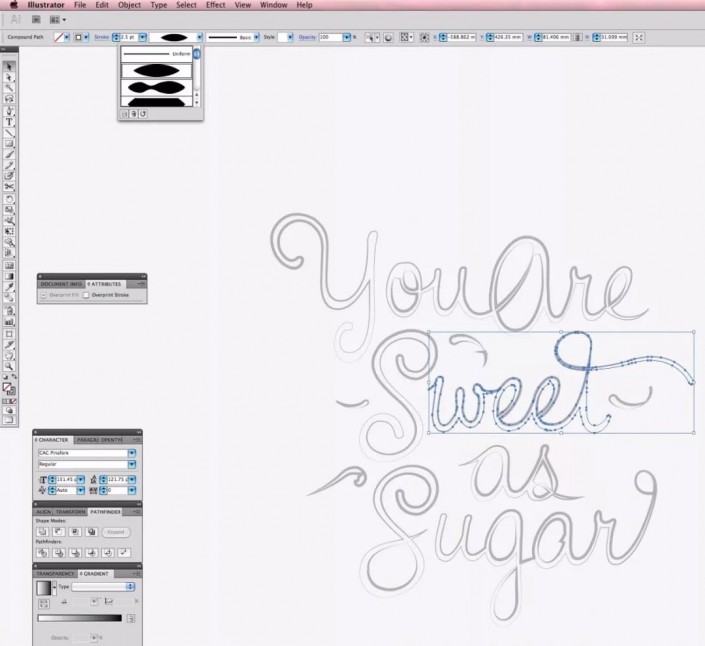
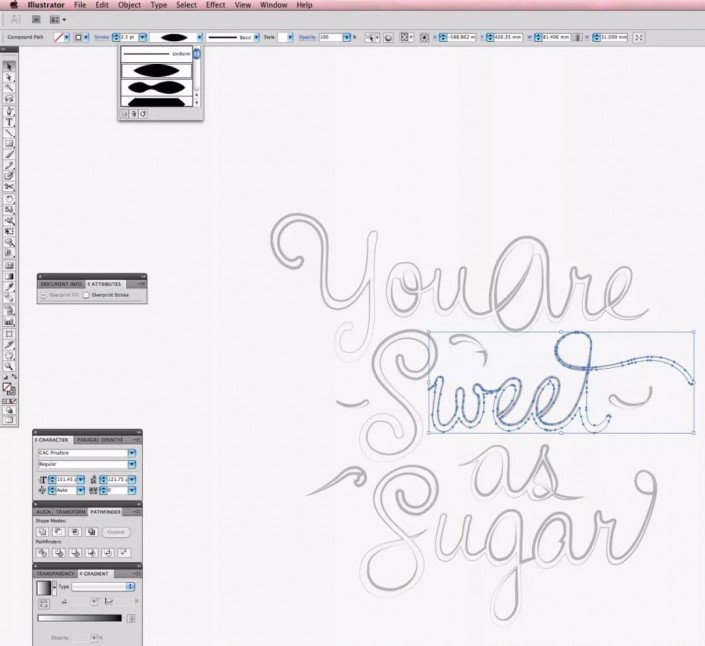
第7步
反轉填充和筆觸顏色(Shift + X)并將4pt筆畫添加到形狀中。接下來��,我們將創(chuàng)建要被合成到主文本上的流動元素,使其看起來像粘稠的巧克力��。
使用的方法是從輪廓線中刪除線條��,讓該字體類型具有運動感�。使用直接選擇工具(A)并刪除部分線條和尾巴,通過轉到“描邊”面板�,在“描述文件”下拉菜單中選擇“寬度描述文件1”,這樣一來�����,線條在兩端會變得很薄�����,而中間則很厚�。

教程未完,請看下一頁��!