ps制作實(shí)例:簡(jiǎn)單制作一根閃電
來(lái)源:
作者:
學(xué)習(xí):303人次
啟動(dòng)Photoshop, 版本隨意, 7.0, 8.0, 9.0 都行...
新建圖像后, 按一下鍵盤"D", 將前景色和背景色恢復(fù)成為默認(rèn)的黑+白.
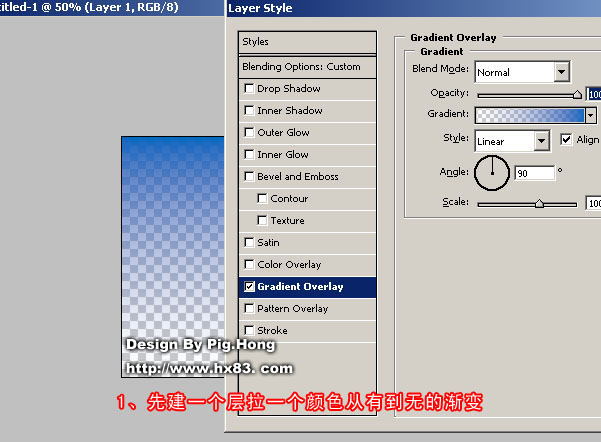
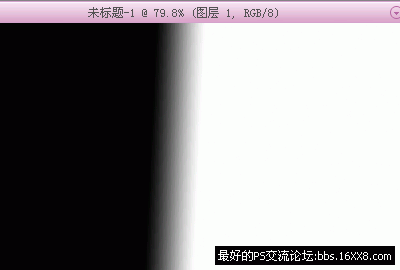
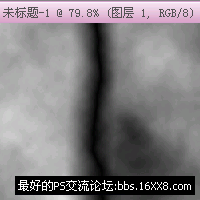
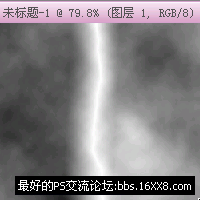
然后選擇漸變工具(快捷鍵"G"), 在圖像上拖拉, 不要太長(zhǎng), 短短拖拉一小段距離即可.
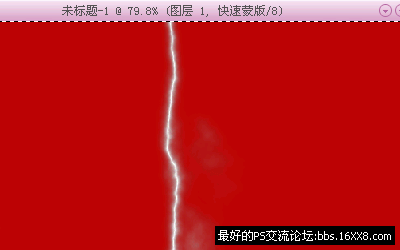
如下圖, 中間那段漸變的灰色部分就是閃電所在范圍.
新建圖像后, 按一下鍵盤"D", 將前景色和背景色恢復(fù)成為默認(rèn)的黑+白.
然后選擇漸變工具(快捷鍵"G"), 在圖像上拖拉, 不要太長(zhǎng), 短短拖拉一小段距離即可.
如下圖, 中間那段漸變的灰色部分就是閃電所在范圍.








學(xué)習(xí) · 提示
相關(guān)教程
關(guān)注大神微博加入>>
網(wǎng)友求助,請(qǐng)回答!