Photoshop制作筆記本電子商務(wù)網(wǎng)站首頁模板
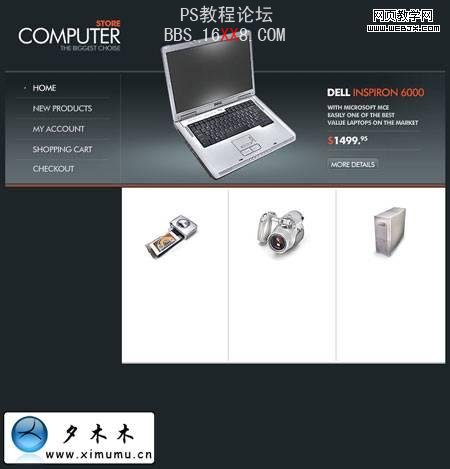
這個教程,講的不怎么詳細(xì),倒也講出制作網(wǎng)頁的一般步驟.還是一樣我們先來看一下效果圖:

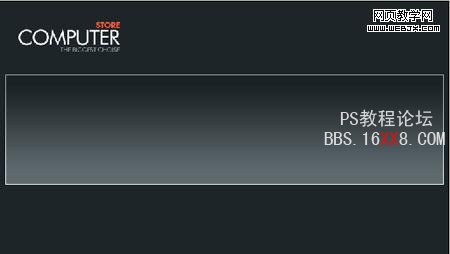
1.在PS中新建一個文檔,768*800px,并填充#1e2528.

2.添加LOGO,在左上角,并給它新建一個圖層.




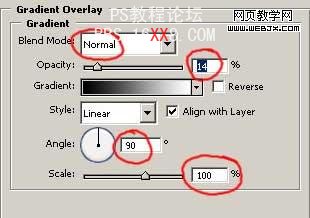
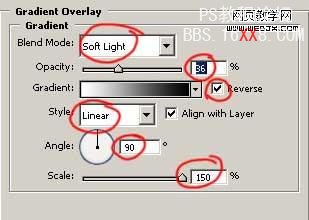
3.新建一個圖層.并使用圖層樣式為其添加一個漸變效果.


4.使用減淡工具,并設(shè)置10%的不透明度,給圖像加個高光.如圖:

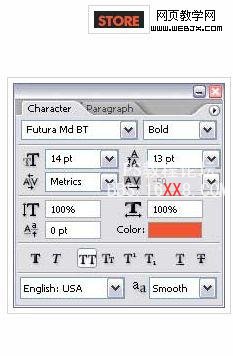
5.現(xiàn)在加入菜單文字.使用文字工具并設(shè)置如圖,顏色#444b44.



6.在文字下面加入下劃線.也在菜單上面加入一條線,來做區(qū)分用.

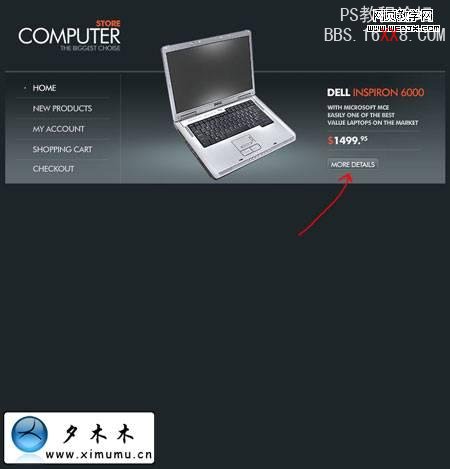
7.在頭部加個產(chǎn)品圖像和產(chǎn)品介紹.

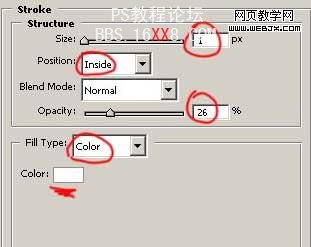
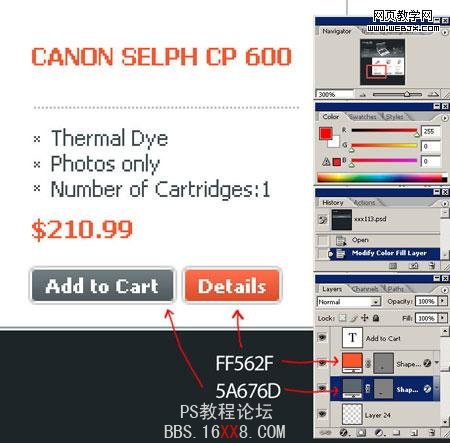
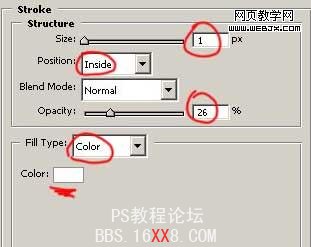
8.來看一下如何做按扭.首先用圓角矩形,畫出按扭的形狀.并填充#5a676c.并設(shè)置它的圖層樣式.





9.現(xiàn)在要添加兩條線,一條大小為1px,相距也為1px.別一條大小為2px與第一條相距2px.

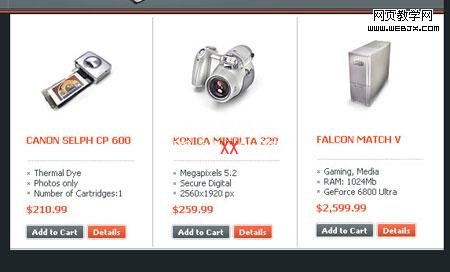
10.頁眉做好之后,我們來看看頁面的主體怎么做.利用矩形工具畫出三個相等的矩形并填充白色.為它們各新建三個新圖層.建好之后就可以添加產(chǎn)品了.如圖:


11.為產(chǎn)品添加介紹和價格等之類必要的信息.






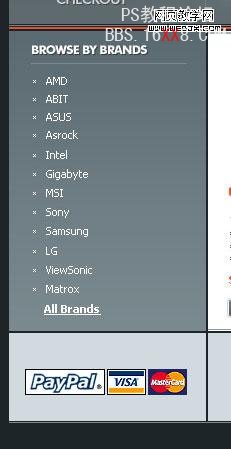
12.選擇矩形選框,在左側(cè)畫出一個矩形來做產(chǎn)品菜單,并填充#6b7b81.


13.現(xiàn)在來做一個自定義畫筆,新建一個3*3px,然后用畫筆畫出如圖所示.
最終結(jié)果如圖:

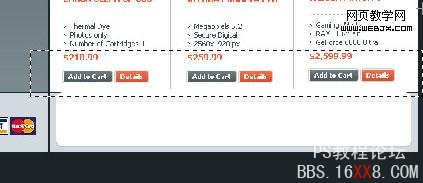
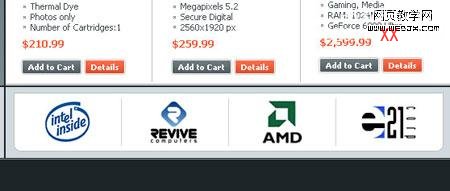
14.在下面畫兩個矩形并填充#d1dbdf.并添加圖標(biāo),如圖所示.


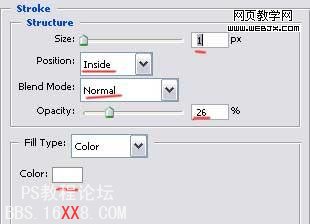
15.新建一個圖層來創(chuàng)建頁腳.使用圓角矩形工具,畫一個圓角矩形出來,填充白色,然后利用矩形選區(qū)工具把上面的一部分刪掉.



添加圖標(biāo):
使用畫筆工具給每個LOGO中畫一條區(qū)分線,顏色為#D2D2D2.

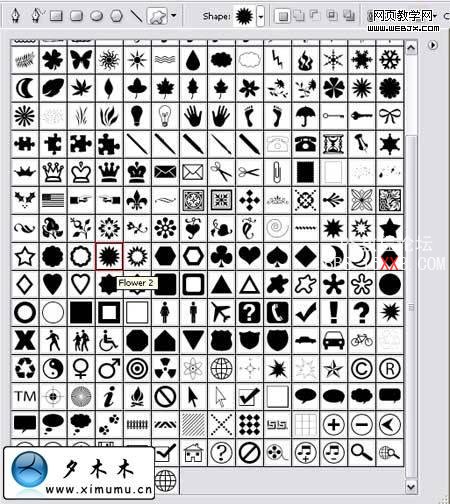
16.最后我們來為網(wǎng)頁裝飾一下,添加一個小圖標(biāo).下面是步驟載圖:








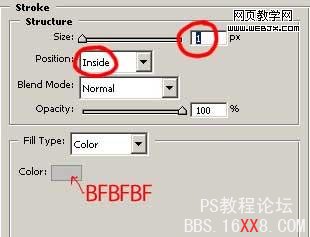
利用橢圓工具畫一個橢圓,然后填充白色并改為不透明30%.并添加文字.


17.完成:

學(xué)習(xí) · 提示
相關(guān)教程
- 網(wǎng)頁模板,設(shè)計酒吧主題網(wǎng)頁模板實例
- ps設(shè)計藍(lán)色主題風(fēng)格的網(wǎng)站首頁模板教程
- ps設(shè)計電影網(wǎng)站實例
- ps黑色風(fēng)格網(wǎng)頁模板
- ps一個木紋風(fēng)格網(wǎng)頁模板
- PS設(shè)計一個葡萄酒博客網(wǎng)頁模板
- PS創(chuàng)建一款簡潔大方的歐美商務(wù)網(wǎng)站首頁
- PS設(shè)計iPhone蘋果應(yīng)用電子網(wǎng)站
- 如何設(shè)計與PSD模板標(biāo)題導(dǎo)航菜單教程
- PS電子商務(wù)在線購物網(wǎng)站美工教程
推薦教程
- Photoshop繪制好看的老式wordpress主題
- PhotoShop設(shè)計制作懷舊風(fēng)格網(wǎng)頁的詳細(xì)教程
- photoshop網(wǎng)頁應(yīng)用實例:制作蘋果導(dǎo)航欄
- ps設(shè)計制作居家風(fēng)格美食Blog網(wǎng)頁特效
- Photoshop CS5制作放射狀光線網(wǎng)頁廣告板
- PS教程:繪制清新的色彩生動的網(wǎng)頁布局
- PS教程:制作非常不錯的wordpress博客網(wǎng)站模板
- Photoshop網(wǎng)頁設(shè)計:雜志風(fēng)格網(wǎng)站界面
- Photoshop制作禮品店網(wǎng)站模板
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁模板







