Photoshop設(shè)計(jì)一個(gè)精美的網(wǎng)店購(gòu)物主頁(yè)模板
本教程主要用Photshop設(shè)計(jì)綠色掉網(wǎng)店購(gòu)物模板,本教程屬于網(wǎng)頁(yè)制作教程,最有特色是的頭部的設(shè)計(jì),效果非常的棒.有興趣的可以動(dòng)手試一下.
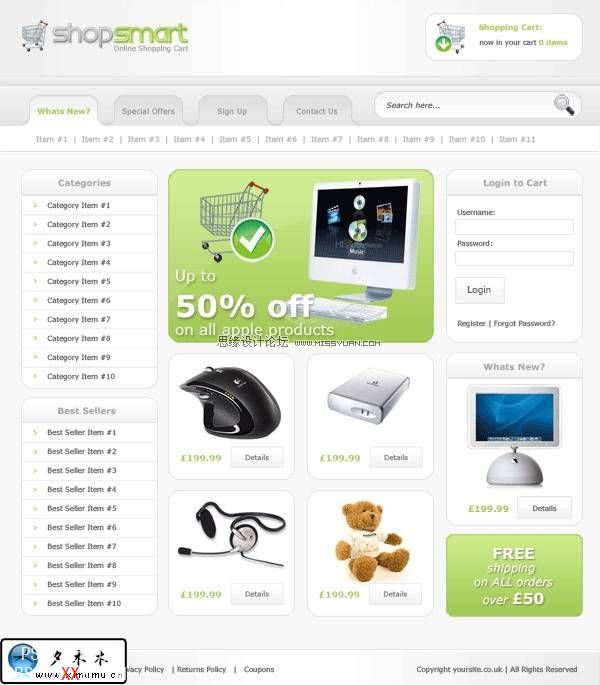
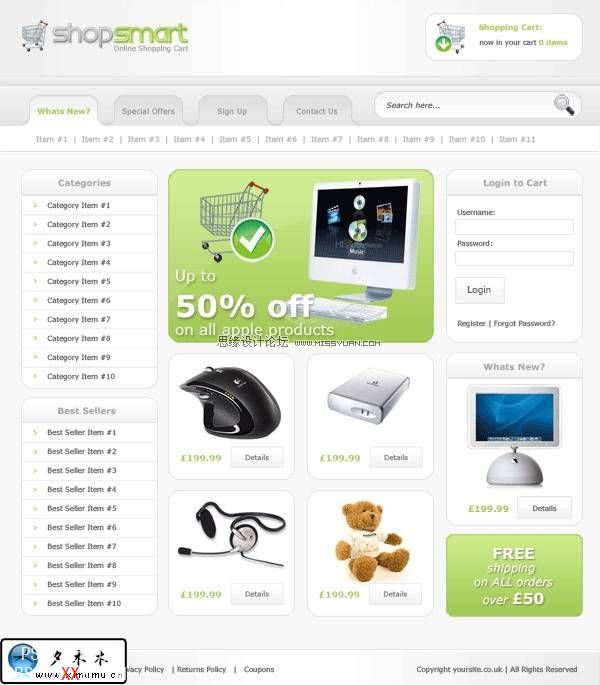
先來(lái)看效果圖:

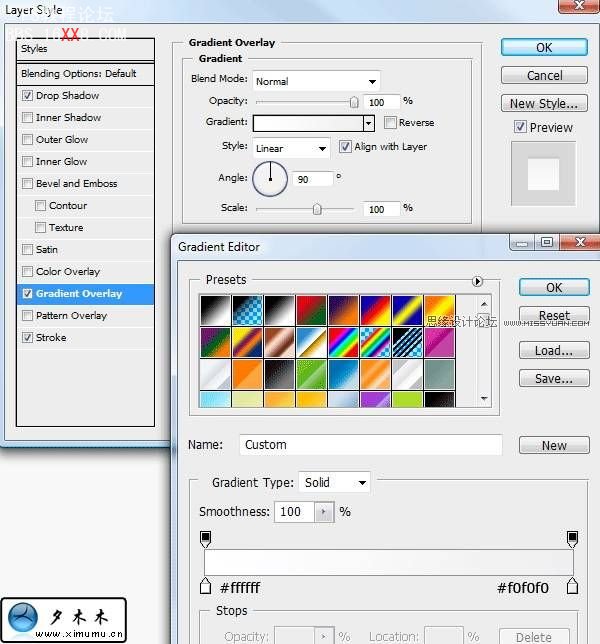
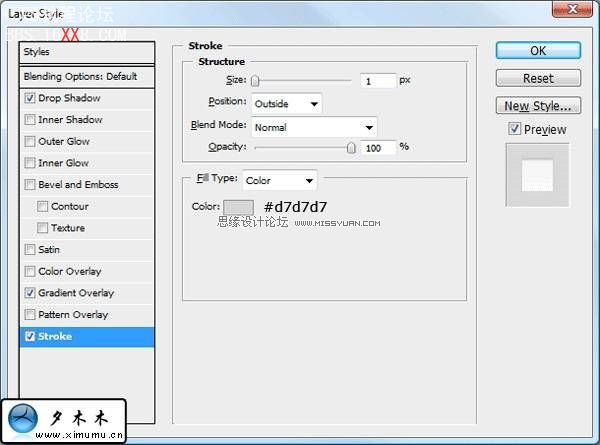
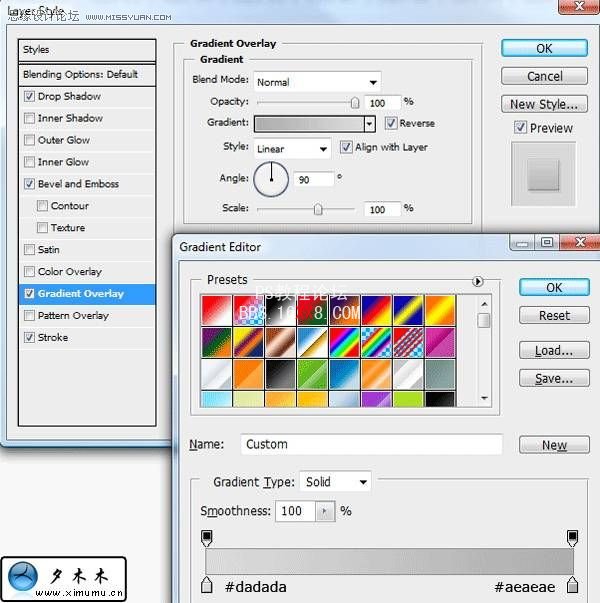
1.來(lái)看一下如何做這個(gè)PS網(wǎng)頁(yè).打開(kāi)PS軟件,新建一個(gè)950*1100的文檔,并為背景填充#f8f8f8.然后新建一個(gè)新圖層,在工具欄上選擇矩形工具,高度大約有120px的矩形(crtl+r打開(kāi)輔助線),并漸變與描邊設(shè)置如下.



2.在矩形下面創(chuàng)建一個(gè)1px的白色線條,你可以新建一個(gè)圖層,等你在修改的時(shí)候會(huì)發(fā)現(xiàn)是多么重要的.

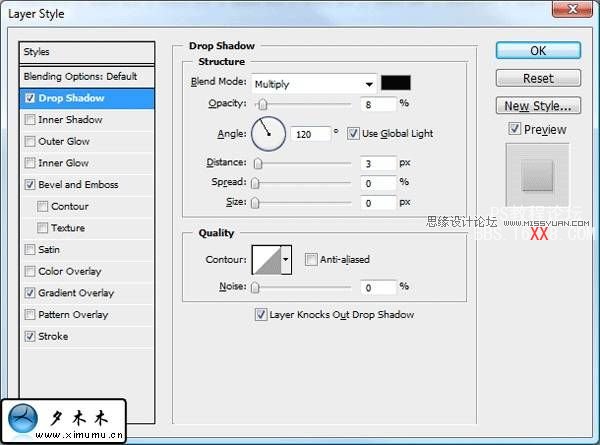
3.新建一個(gè)圖層,使用矩形選區(qū)工具,畫(huà)一個(gè)小矩形,并給它添加樣式.



完成之后你可以看到如下效果:

4.再次建創(chuàng)一個(gè)高度為65px的矩形并添加樣式


5.使用圓角矩形工具,在畫(huà)布上畫(huà)出一個(gè)圓角為15px的圓角矩形.

復(fù)制這個(gè)圓角矩形,然后暫時(shí)隱形這個(gè)圖形.再利用矩形工具創(chuàng)建一個(gè)矩形,如下圖:

現(xiàn)在可以把那個(gè)隱藏的圓角矩形顯示出來(lái),并給它改變顏色并移動(dòng)其位置,如圖所示:

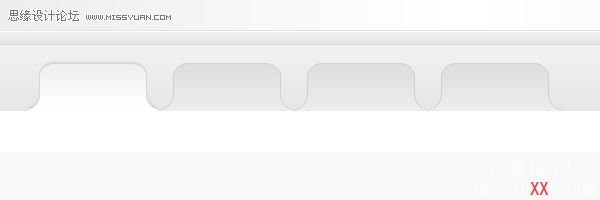
按ctrl鍵不放在紅色的圓角距形的圖層上點(diǎn)擊一下,這樣就可以快速的選區(qū),然后隱藏這個(gè)圖層,選擇下面的矩形圖層按delete鍵,效果如下:

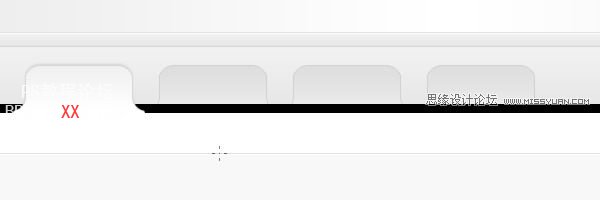
如上面的步驟做出另一邊,然后給它添加樣式



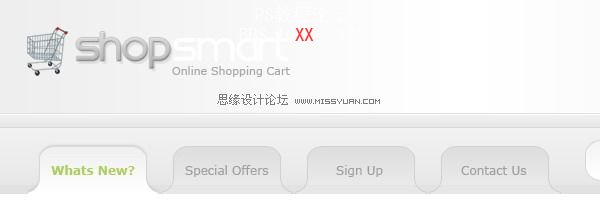
完成后的效果:

6.復(fù)制幾個(gè)選項(xiàng)卡,并為其更改較深的顏色和刪除陰影樣式.

7.在選項(xiàng)下面新建一個(gè)圖層并添加一個(gè)白色的長(zhǎng)方形,并上移1px,這樣就可以把選項(xiàng)的下劃線給隱藏了.

8.在白色的矩形下面添加一個(gè)添加兩條1px的線條并設(shè)置顏色.

9.在選項(xiàng)下面創(chuàng)建一個(gè)黑色的矩形,設(shè)置如圖:

再設(shè)置不透明度2%左右:

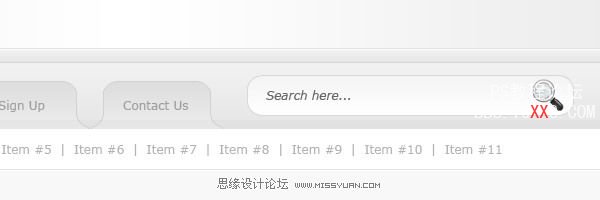
10.在選頂下添加子項(xiàng)做為子類(lèi)導(dǎo)航菜單.

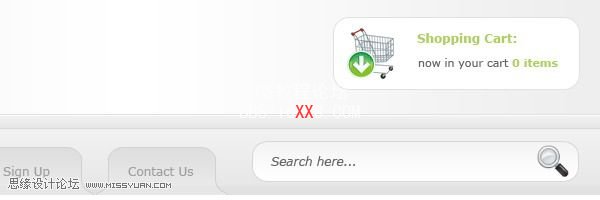
11.添加一個(gè)搜索框,效果如下:

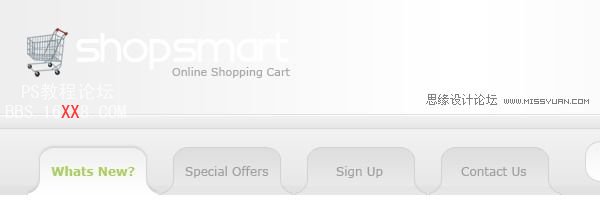
12.在頭部添加網(wǎng)站的標(biāo)題和宣傳詞.再給它們添加樣式.





完成后的效果:

13.給"shop"這個(gè)詞添加樣式



14.在頭部的右側(cè),添加一個(gè)購(gòu)物車(chē)區(qū)域,效果如圖:

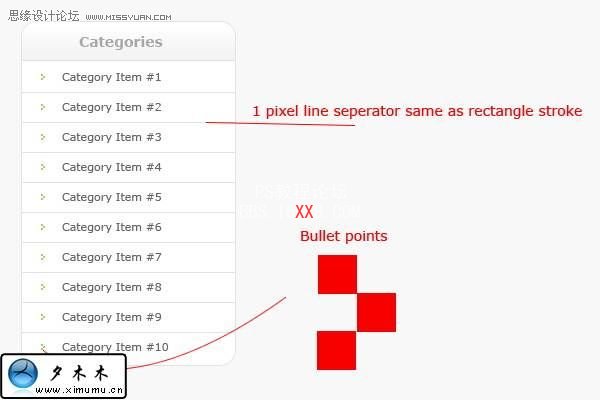
15.現(xiàn)在我們創(chuàng)建購(gòu)物網(wǎng)店的內(nèi)容框.使用圓角矩形工具繪制出左邊的一個(gè)矩形,效果如下圖:

添加一個(gè)標(biāo)題框:

16.在標(biāo)題框下添加一條1px線條,顏色與標(biāo)題框的邊框顏色一樣.

給內(nèi)容添加項(xiàng)目清單,并在前面添加一個(gè)小圖標(biāo).

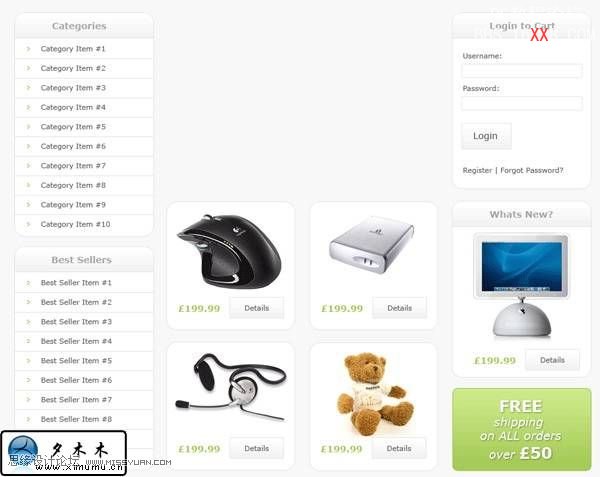
17.繼續(xù)為添加內(nèi)容,效果圖如下:

18.為了延續(xù)網(wǎng)站的主題所以我們用相似的顏色來(lái)做這個(gè)展示項(xiàng)目.

19.添加頁(yè)腳信息

20.這個(gè)購(gòu)物網(wǎng)站的主頁(yè)最終效果圖:

學(xué)習(xí) · 提示
相關(guān)教程
- 網(wǎng)頁(yè)模板,設(shè)計(jì)酒吧主題網(wǎng)頁(yè)模板實(shí)例
- ps設(shè)計(jì)藍(lán)色主題風(fēng)格的網(wǎng)站首頁(yè)模板教程
- ps黑色風(fēng)格網(wǎng)頁(yè)模板
- ps一個(gè)木紋風(fēng)格網(wǎng)頁(yè)模板
- PS設(shè)計(jì)一個(gè)葡萄酒博客網(wǎng)頁(yè)模板
- 如何設(shè)計(jì)與PSD模板標(biāo)題導(dǎo)航菜單教程
- PS電子商務(wù)在線購(gòu)物網(wǎng)站美工教程
- ps設(shè)計(jì)心形網(wǎng)頁(yè)模板教程
- ps設(shè)計(jì)時(shí)尚風(fēng)格數(shù)碼科技電子商務(wù)網(wǎng)站模
- photoshop設(shè)計(jì)企業(yè)網(wǎng)站首頁(yè)實(shí)例
推薦教程
- Photoshop設(shè)計(jì)電影商店網(wǎng)站模板
- Photoshop繪制高雅清新的網(wǎng)站首頁(yè)模板
- 如何用photoshop設(shè)計(jì)網(wǎng)頁(yè)界面教程
- ps設(shè)計(jì)教程:ipad主題網(wǎng)頁(yè)制作教程
- Photoshop設(shè)計(jì)商務(wù)網(wǎng)站布局設(shè)計(jì)教程
- PS設(shè)計(jì)教程之如何制作一個(gè)時(shí)尚的商業(yè)模
- Photoshop繪制簡(jiǎn)潔的包含云朵主題的網(wǎng)頁(yè)
- Photoshop教程:設(shè)計(jì)一個(gè)破舊的卡通網(wǎng)站布局
- 用ps制作音樂(lè)網(wǎng)站模板
- 網(wǎng)站PSD模板切圖為XHTML+CSS的網(wǎng)頁(yè)實(shí)例







